Let's talk CSS - KompoZer 0.8b3
Lektion 5 - Das erste StylesheetDu hast den Rohbau deiner Homepage erstellt. Nur
sieht das Ganze noch etwas fad aus. Nicht gerade wie ein Homepage, eher
wie ein paar rote Linien auf weißem Hintergrund. Also müssen jetzt die
Maler ans Werk, um die Homepage ein bissel wohnlicher zu gestalten.
Wie du bereits in Lektion 2 gelesen hast, gibt es verschiedene Elemente. Dazu gehören Absätze, Listen, Überschriften ... es gibt noch viele mehr. Indem du einen Text als Überschrift 1 definierst, weist du dem Text ein Element zu. Wie das Element aber genau aussehen soll, ob es rote oder grüne Schriftfarbe besitzt, einen gelben Hintergrund hat oder von einem Rahmen umgeben wird ... und wie es sich verhalten soll, ob es links ausgerichtet stehen soll, ob es sichtbar ist, ... stellst du im Stylesheet-Editor ein.
Der Stylesheet-Editor
Der Stylesheet-Editor ist in drei Bereiche aufgeteilt:
Die Symbolleiste
Über die Symbole in der Symbolleiste
Das Style-Listen-Fenster
Hier werden alle Styles angezeigt, die du in deinem Web verwendest. Du kannst diese Liste über die Symbole bearbeiten.
Die Registeraufteilung für die Style-Regeln.
Der Stylesheet-Editor ist in Register aufgeteilt, die je nach Funktion zusammengefasst sind.
Die Eigenschaften-Register
Im Eigenschaften-Register legst du die Formatierungen der zuvor festgelegten Styles fest. Über die folgenden Links findest du Erklärungen zu den einzelnen Eigenschaften-Registern:
Allgemein
Hintergrund
Begrenzung
Boxeigenschaften
Listen
Töne
Text
Styles
Ja, wie kann man denn jetzt so eine Formatierung zuweisen??
Ein Element wird im Quelltext über TAGs markiert. TAGs sind spitze Klammern mit einem Kürzel darin. z.B. <h1>. Der TAG wird mit einer <div> geöffnet und mit einem </div> geschlossen.
Um jetzt z.B. allen div-TAGs in deiner Seite eine Höhe von 100px zu geben, legst du einen Style div an. In den Boxeigenschaften stellst du eine Höhe von 100px ein:
Lösche den Style wieder, sodass du mit deiner index.html wieder arbeiten kannst.
Klicke hierzu den Styles div in der Liste an und klicke anschließend auf das rote Kreuz zum Löschen des Styles.
Die Hierarchien der Formatierungen
Styles - oder auch Formatierungen können auf 3 Wege festgelegt werden:
Inlinestyle entfernen:
Diese Anleitung wird in den weiteren Lektionen sehr nützlich sein!
Ob du versehentlich einen Inlinestyle einem Element zugewiesen hast, erkennst du daran, dass das Element in der Statusleiste kursiv dargestellt ist. z.B.
<html> <body> <div> <div>
Um den Inlinestyle zu löschen, klickst du mit rechter Maustaste auf das kursiv dargestellte Element und wählst im Popup-Menü "Inlinestyle". Es öffnet sich ein Assistent, der dem Stylesheeteditor sehr ähnlich ist.
Lösche nun alle Angaben, die im Register "Allgemein" stehen, und bestätigen den Assistenten mit OK.
Übung
Es macht natürlich nicht viel Sinn, wenn alle Divs, also alle Bereiche der Homepage gleich aussehen. Deshalb kann man auch unabhängig von Elementen-Namen Styles anlegen.
Es gibt 3 Arten von Anweisungen:
Natürlich lassen sich alle Anweisungsarten miteinander kombinieren:
Möchtest du z.B. nur dem Absatz im ID "footer" die Schriftgröße 12px geben, verbindest du die beiden Anweisungsarten miteinander und trennst sie im Namen nur durch ein Leerzeichen:
#footer p
Schreibe #kopf in die Zeile.
Bestätige mit einem Klick auf die Schaltfläche "Style-Regel erstellen".
Die Bezeichnung #kopf hüpft auf die linke Seite in das interne Stylesheet. Rechts findest du nun eine Anzahl von Registern, über die du die Eigenschaften festlegen kannst, die dein Header bekommen soll.
Hintergrundeigenschaften:
In den Hintergrundeigenschaften legst du die Hintergrundfarbe an. Die html-Notation kannst du in das Textfeld bei Hex: eintragen #333300
Boxeigenschaften:
In den Boxeigenschaften legst du die Größe deines DIV fest. Trage hier eine Höhe von 100px ein.
Texteigenschaften:
In den Texteigenschaften kannst du alle Schrifteigenschaften einstellen. Zentriere den Text in deinem Header.
Allgemeine Eigenschaften:
In den allgemeinen Eigenschaften werden noch einmal alle Eigenschaften aufgelistet, die du dem aktivierten DIV, der Klasse oder dem TAG zugewiesen hast. Und zwar in CSS-Form.
Bist du fertig mit der Formatierung des Kopfes, bestätigst du den Editor mit OK. Nun musst du dem DIV "Kopf" noch die Style-Regel zuweisen.
ID zuweisen
Speichere dein Ergebnis in den Ordner lektion5 auf deinem Rechner und lade sie auf deinen Server in den Ordner lektion5. Überschreibe dabei die vorhandene Datei.
Lösung
Wenn du nicht weiterkommst, speichere das Ergebnis aus meinem Beispiel auf deinen Rechner. Öffne es mit KompoZer und starte den CSS-Editor. Er wird dir die Einstellungen verraten.
Viel Spaß!
Lösung für Quelltextpuriste ...
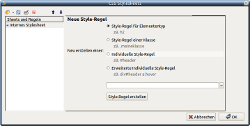
| Unser Maler heißt CaScadeS. Du findest ihn im Menü Extras - CSS Editor oder mit der F11-Taste. Noch einfacher geht es mit einem einfachen Klick auf die Farbpalette in der Symbolleiste. In der Symbolleiste findest du als erstes Zeichen wieder die Farbpalette. Über dieses Symbol legst du ein neues Internes Stylesheet an. Es öffnet sich der Stylesheet-Editor. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Wie du bereits in Lektion 2 gelesen hast, gibt es verschiedene Elemente. Dazu gehören Absätze, Listen, Überschriften ... es gibt noch viele mehr. Indem du einen Text als Überschrift 1 definierst, weist du dem Text ein Element zu. Wie das Element aber genau aussehen soll, ob es rote oder grüne Schriftfarbe besitzt, einen gelben Hintergrund hat oder von einem Rahmen umgeben wird ... und wie es sich verhalten soll, ob es links ausgerichtet stehen soll, ob es sichtbar ist, ... stellst du im Stylesheet-Editor ein.
| Achtung! Beim Arbeiten mit CSS-Technologie ist es ganz wichtig, dass du diese Regel einhältst. Du legst ein Element über die Formatsymbolleiste 1 fest und definierst, wie es aussehen soll über den Stylesheet-Editor. |
Der Stylesheet-Editor
Der Stylesheet-Editor ist in drei Bereiche aufgeteilt:
Die Symbolleiste
Über die Symbole in der Symbolleiste
- Kannst du ein neues Stylesheet anlegen (klickst du auf den kleinen Pfeil neben der Farbpalette, findest du verschiedene Möglichkeiten ein Stylesheet anzulegen bzw. zu zuweisen --> Stylesheets.
- Über die verschlungenen Pfeile aktualisierst du die Auflistung der Styles.
- Über das 3. Symbol kannst du deinen Style umbenennen.
- Über das rote x löscht du einen Style aus deinem Stylesheet.
- über die Pfeile hoch und runter kannst du deine Styles in der Liste sortieren.
Das Style-Listen-Fenster
Hier werden alle Styles angezeigt, die du in deinem Web verwendest. Du kannst diese Liste über die Symbole bearbeiten.
Die Registeraufteilung für die Style-Regeln.
Der Stylesheet-Editor ist in Register aufgeteilt, die je nach Funktion zusammengefasst sind.
Die Eigenschaften-Register
Im Eigenschaften-Register legst du die Formatierungen der zuvor festgelegten Styles fest. Über die folgenden Links findest du Erklärungen zu den einzelnen Eigenschaften-Registern:
Allgemein
Hintergrund
Begrenzung
Boxeigenschaften
Listen
Töne
Text
Styles
Ja, wie kann man denn jetzt so eine Formatierung zuweisen??
Ein Element wird im Quelltext über TAGs markiert. TAGs sind spitze Klammern mit einem Kürzel darin. z.B. <h1>. Der TAG wird mit einer <div> geöffnet und mit einem </div> geschlossen.
Um jetzt z.B. allen div-TAGs in deiner Seite eine Höhe von 100px zu geben, legst du einen Style div an. In den Boxeigenschaften stellst du eine Höhe von 100px ein:
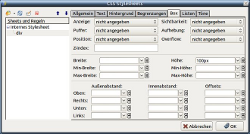
| Öffne deine index.html aus Lektion 4. Rufe den Stylesheet-Editor über die Symbolleiste oder F11 auf. Klicke auf die kleine Farbpalette in der Symbolleiste des Stylesheet-Editors. Schreibe in das Textfeld auf der Registerseite div und bestätige die Eingabe mit Styles-Regel erstellen Es öffnet sich die Register-Ansicht. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Klicke auf das Register Box und schreibe in das Feld für Höhe die 100px. Bestätige den Stylesheet-Editor mit OK. Klicke auf das Bild für die Darstellung in Originalgröße | Deine Div haben nun eine Höhe von 100px. Klicke auf das Bild für die Darstellung in Originalgröße |
Lösche den Style wieder, sodass du mit deiner index.html wieder arbeiten kannst.
Klicke hierzu den Styles div in der Liste an und klicke anschließend auf das rote Kreuz zum Löschen des Styles.
Die Hierarchien der Formatierungen
Styles - oder auch Formatierungen können auf 3 Wege festgelegt werden:
- Inlinestyles
Das sind Formatierungen, die in den Quelltext geschrieben werden. Sie beziehen sich immer nur auf den Bereich, in den du es einträgst. Über die Formatleiste2 kannst du super Inlinestyles erstellen. - Internes Stylesheet
Das interne Stylesheet ist eine Sammlung aller Formatierungen im Kopf deiner HTML-Seite. - Externes Stylesheet
Das Externe Stylesheet ist eine separate Textdatei mit Formatendung css. Sie beinhaltet alle Formatierungen deines Webs.
| Achtung! Die Formatierungen haben eine unterschiedliche Gewichtung für einen Browser: Inlinestyles Internes Stylesheet Externes Stylesheet Schreibst du im Quelltext dem Div eine Breite von 100px zu, so ignoriert ein Browser die Angabe in deinem Stylesheet, in der du eine Breite von 200px eingetragen hast. |
Inlinestyle entfernen:
Diese Anleitung wird in den weiteren Lektionen sehr nützlich sein!
Ob du versehentlich einen Inlinestyle einem Element zugewiesen hast, erkennst du daran, dass das Element in der Statusleiste kursiv dargestellt ist. z.B.
<html> <body> <div> <div>
Um den Inlinestyle zu löschen, klickst du mit rechter Maustaste auf das kursiv dargestellte Element und wählst im Popup-Menü "Inlinestyle". Es öffnet sich ein Assistent, der dem Stylesheeteditor sehr ähnlich ist.
Lösche nun alle Angaben, die im Register "Allgemein" stehen, und bestätigen den Assistenten mit OK.
Übung
Es macht natürlich nicht viel Sinn, wenn alle Divs, also alle Bereiche der Homepage gleich aussehen. Deshalb kann man auch unabhängig von Elementen-Namen Styles anlegen.
Es gibt 3 Arten von Anweisungen:
- ID
mit der ID definierst du einen Bereich auf der Seite, der nur einmalig vorkommt. Also einzigartig ist. Wie der Kopf deiner Seite. Keine Seite hat mehr als einen Kopfbereich. Es bietet sich also an, diesen Bereich eindeutig zu benennen.
Eine ID beschreibst du mit einer # und dem Namen der Anweisung: z.B. #kopf
- Klasse
Mit einer Klasse legst du eine Formatierungsanweisung (Style) an, den du immer mal wieder auf deiner Seite anwenden möchtest. Z.B. möchtest du mehrere Textstellen (Absätze) in einem Text besonders hervorheben, kannst du ihn z.B. rot, fett und umrandet darstellen. Diese Anweisung legst du in einer Klasse an.
Eine Klasse beschreibst du mit einem Punkt vor dem Namen der Anweisung: z.B. .text-rot
- TAG
TAG-Formate sind Formatierungen, die sich auf alle Elemente der gleichen Art beziehen. Weist du dem TAG <p> (Absatz) eine rote Schriftfarbe zu, erscheinen alle Absätze auf deiner Seite mit roter Schriftfarbe. Die Anweisung wird mit der TAG-Bezeichnung benannt: z.B. p
Natürlich lassen sich alle Anweisungsarten miteinander kombinieren:
Möchtest du z.B. nur dem Absatz im ID "footer" die Schriftgröße 12px geben, verbindest du die beiden Anweisungsarten miteinander und trennst sie im Namen nur durch ein Leerzeichen:
#footer p
| Eine Klasse bzw. eine ID wird einem TAG zugewiesen. Code: <p class="text-rot">hier der Text</p> Code: <div id="footer">hier steht der text im Footer</div> | Fangen wir also an, unserem "Maler" ein paar Anweisungen zu geben: |
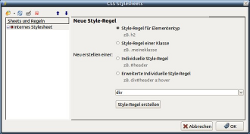
| Klicke zunächst auf das kleine Symbol am oberen linken Rand des Stylesheet-Editors. Es wird automatisch ein neues internes Stylesheet erstellt. Es wird im Fenster links im Stylesheet-Editor angezeigt. Rechts schreibst du den Namen der Style-Regel hinein, die du anlegen möchtest. Wir fangen an mit einer ID für den Header. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Schreibe #kopf in die Zeile.
Bestätige mit einem Klick auf die Schaltfläche "Style-Regel erstellen".
Die Bezeichnung #kopf hüpft auf die linke Seite in das interne Stylesheet. Rechts findest du nun eine Anzahl von Registern, über die du die Eigenschaften festlegen kannst, die dein Header bekommen soll.
Hintergrundeigenschaften:
In den Hintergrundeigenschaften legst du die Hintergrundfarbe an. Die html-Notation kannst du in das Textfeld bei Hex: eintragen #333300
Boxeigenschaften:
In den Boxeigenschaften legst du die Größe deines DIV fest. Trage hier eine Höhe von 100px ein.
Texteigenschaften:
In den Texteigenschaften kannst du alle Schrifteigenschaften einstellen. Zentriere den Text in deinem Header.
Allgemeine Eigenschaften:
In den allgemeinen Eigenschaften werden noch einmal alle Eigenschaften aufgelistet, die du dem aktivierten DIV, der Klasse oder dem TAG zugewiesen hast. Und zwar in CSS-Form.
Bist du fertig mit der Formatierung des Kopfes, bestätigst du den Editor mit OK. Nun musst du dem DIV "Kopf" noch die Style-Regel zuweisen.
ID zuweisen
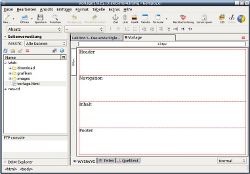
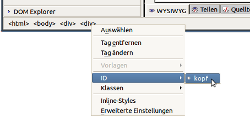
| Klicke mit rechter Maustaste auf den 2. DIV-TAG in der Statuszeile von KompoZer. Ein Fenster Popup-Menü öffnet sich. In dem Popup-Menü wählst du ID - #kopf. Der Header-Div nimmt sofort die Formatierungen an, die du in der Styleregel angelegt hast. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
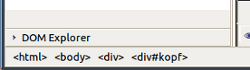
| In der Statuszeile wird die Benennung des Div angezeigt. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Die
Style-Regel kannst du jederzeit im Stylesheet-Editor wieder ändern.
Wobei die neue Formatierung sofort auf den Header übertragen wird. Erstelle weitere Anweisungen, mit Style-Regeln. Formatiere die übrigen Div-Container in folgender Weise:
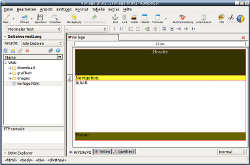
| Dein Ergebnis sollte so aussehen: Klicke auf das Bild für die Darstellung in Originalgröße |
Speichere dein Ergebnis in den Ordner lektion5 auf deinem Rechner und lade sie auf deinen Server in den Ordner lektion5. Überschreibe dabei die vorhandene Datei.
Lösung
Wenn du nicht weiterkommst, speichere das Ergebnis aus meinem Beispiel auf deinen Rechner. Öffne es mit KompoZer und starte den CSS-Editor. Er wird dir die Einstellungen verraten.
Viel Spaß!
Lösung für Quelltextpuriste ...
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
<style type="text/css">
#kopf {
height: 100px;
background-color: #333300;
color: #cccccc;
text-align: center;
}
#navi {
background-color: #ffff33;
}
#inhalt {
height: 200px;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
}
</style>
</head>
<body>
<div>
<div id="kopf">Header<br>
</div>
<div id="navi">Navigation<br>
</div>
<div id="inhalt">Inhalt<br>
</div>
<div id="footer">Footer<br>
</div>
</div>
</body>
</html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
<style type="text/css">
#kopf {
height: 100px;
background-color: #333300;
color: #cccccc;
text-align: center;
}
#navi {
background-color: #ffff33;
}
#inhalt {
height: 200px;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
}
</style>
</head>
<body>
<div>
<div id="kopf">Header<br>
</div>
<div id="navi">Navigation<br>
</div>
<div id="inhalt">Inhalt<br>
</div>
<div id="footer">Footer<br>
</div>
</div>
</body>
</html>