Let's talk CSS - KompoZer 0.8b3
Lektion 6 - PositionierenPositionieren mit den Boxeigenschaften
Deine Webseite sieht jetzt schon ein bissel bunt aus. Das Zeilenlayout ist schon ganz schick, jedoch ist man dabei mit der Navigation sehr eingeschränkt. Es gibt noch mehr Möglichkeiten sein Weblayout zu gestalten: Navigation links, Navigation rechts oder den Kopf rechts oder mit 2 Menüleisten ...
Nur wie bekommt man die Bereiche nun nebeneinander? DIV sind sogenannte Block-Elemente und nehmen eine ganze Zeile für sich ein, wenn man sie nicht in Höhe und Breite formatiert.
Puffer
Größe
Abstände
Übung
Jetzt hast du das Verhalten der Boxen im Textfluss kennengelernt. Die Ausrichtung der Vorlage für die verschiedenen Layouts sollte jetzt kein Problem mehr sein. Versuchen wir es doch mal ...
Öffne deine index.html aus Lektion 5.
Speichere deine nun folgenden Übungen im Lektionsordner lektion6 auf deinem Rechner.
Beginnen wir mit dem
Navigation-Links Layout
Den Kopf brauchst du nicht verändern.
Beginne mit der Navigation:
Speichere die Vorlage als navigation-links.html.
Versuche es nun mit dem Layout:
vorlage-links.html
Ein Layout habe ich noch, an dem du dich versuchen kannst:
Navigation-oben, Kopf-links
Die Lösung habe ich hier: navigation-oben.html
Viel Spaß beim Nachbasteln!
Deine Webseite sieht jetzt schon ein bissel bunt aus. Das Zeilenlayout ist schon ganz schick, jedoch ist man dabei mit der Navigation sehr eingeschränkt. Es gibt noch mehr Möglichkeiten sein Weblayout zu gestalten: Navigation links, Navigation rechts oder den Kopf rechts oder mit 2 Menüleisten ...
Nur wie bekommt man die Bereiche nun nebeneinander? DIV sind sogenannte Block-Elemente und nehmen eine ganze Zeile für sich ein, wenn man sie nicht in Höhe und Breite formatiert.
Okay, das üben wir jetzt erst einmal.
|
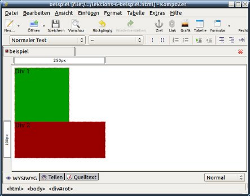
 Klicke auf das Bild für die Darstellung in Originalgröße |
Puffer
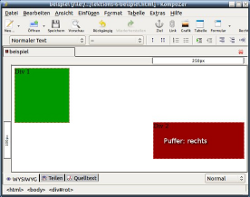
| Super, jetzt hocken die beiden immer noch übereinander und nicht nebeneinander. Öffne den Styleeditor erneut. Wähle in der Styleliste die ID rot. Wechsele in die Boxeigenschaften. Über den Eintrag Puffer kannst du Elemente ausrichten. Wähle Puffer rechts. Ups ... die rote Box richtet sich am rechten Rand aus. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Okay, versuche nun die rote Box in die gleiche Zeile wie die grüne Box zu bekommen. Hierzu musst du die grüne Box aus dem Zeilenfluss nehmen. Dazu stellst du in der ID #gruen den Puffer auf links. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Jetzt sind beide Boxen in einer Zeile, aber nebeneinander ist noch anders ... Aktiviere die Id #rot und entferne den Puffer rechts daraus. Schwups klebt die rote Box neben der grünen. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Größe
| Jetzt versuche noch die rote Box so breit zu bekommen, dass sie die gesamte Zeile neben der grünen Box ausfüllt. Wie du weißt, ein Div ist ein Blockelement und nimmt die ganze Zeile ein, wenn ihm nichts im Wege steht und er auch nicht in eine Breite gezwungen wird. Aktiviere die ID rot und lösche die Breitenangaben. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Super, das hat ja geklappt. Aber was passiert, wenn du auch die Breite bei der grünen Box raus nimmst? |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Achtung! Auch die grüne Box ist ein Div. Jedoch hat er einen Puffer: links. Mit dem Puffer hebst du die Eigenschaft von Blockelementen auf und der DIV versucht nicht mehr die Zeile auszufüllen. Er besitzt nur noch die Breite seines Inhaltes. |
Abstände
| Möchtest du eine Box mit einem Abstand vom Rand positionieren, musst du einen Außenabstand angeben. Probiere es einmal aus: Aktiviere die ID #rot Lege einen Außenabstand links von 100px an. Die Box schrumpft nach rechts und lässt eine Lücke links von 100px. Im Lineal siehst du die Abmessungen. Links vor der roten Box ist eine Lücke entstanden. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Möchtest du das z.B. dein Text nicht so links am Rand klebt, stellst du einen Abstand über den Innenabstand ein. Stelle einen Innenabstand links von 100px an. Schon hast du deinen Text in der Box ausgerichtet. Speichere die Datei erneut ab. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Übung
Jetzt hast du das Verhalten der Boxen im Textfluss kennengelernt. Die Ausrichtung der Vorlage für die verschiedenen Layouts sollte jetzt kein Problem mehr sein. Versuchen wir es doch mal ...
Öffne deine index.html aus Lektion 5.
Speichere deine nun folgenden Übungen im Lektionsordner lektion6 auf deinem Rechner.
Beginnen wir mit dem
Navigation-Links Layout
Den Kopf brauchst du nicht verändern.
Beginne mit der Navigation:
- Stelle die Breite auf 150px und setze einen Puffer links.
- Damit der Footer sich jetzt nicht auch noch neben die Navigation setzt, musst du den Links-Puffer aufheben.
- Aktiviere die ID footer und setze die Einstellung "Aufheben" auf beide. Damit stellst du den normalen Zeilenfluss wieder her.
Speichere die Vorlage als navigation-links.html.
Versuche es nun mit dem Layout:
vorlage-links.html
Ein Layout habe ich noch, an dem du dich versuchen kannst:
Navigation-oben, Kopf-links
Die Lösung habe ich hier: navigation-oben.html
Code:
#kopf {
background-color: #333300;
color: #cccccc;
text-align: center;
float: left;
width: 200px;
height: 230px;
}
#navi {
background-color: #ffff33;
margin-left: 200px;
height: 30px;
}
#inhalt {
height: 200px;
background-color: #ffff99;
margin-left: 200px;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
clear: both;
}
background-color: #333300;
color: #cccccc;
text-align: center;
float: left;
width: 200px;
height: 230px;
}
#navi {
background-color: #ffff33;
margin-left: 200px;
height: 30px;
}
#inhalt {
height: 200px;
background-color: #ffff99;
margin-left: 200px;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
clear: both;
}
Viel Spaß beim Nachbasteln!