Let's talk CSS - KompoZer 0.8b3
Lektion 7 - Gestaltung des KopfesIch entscheide mich hier für den Klassiker: Navigation Links.
Speichere sie als index.html in deinen Ordner lektion7
Der optische Gesamteindruck für eine Webseite ist sehr wichtig. Überlege einmal, auf welcher Seite du lieber surfst und liest ... auf einer Seite die kunterbunt mit bunten, animierten Grafiken übersäht ist ... oder auf einer Seite, die optisch ruhig und farblich aufeinander abgestimmt ist und vom Text nicht ablenkt?
Im Internet gibt es viele Farbpalettengeneratoren, die für dich Farben zusammenstellen, die gut zusammenpassen. Ich habe hier einmal eine kleine Auswahl zusammengestellt:
- Mint
- #009b95
- #1d7471
- #006561
- #33cdc7
- #5ccdc9
- Blau
- #005db4
- #5a89b5
- #285178
- #14283c
- #436687
- blau/compl.
- #005db5
- #5a89b5
- #ffe0bf
- #ff8300
- #ffc17f
- orange/gelb
- #ff8c00
- #ffe2bf
- #ffc57f
- #543b1c
- #a97638
- orange/rot
- #ff4c00
- #ffa57f
- #ffd2bf
- #542d1c
- #a95a38
- rot
- #ff0000
- #ff7f7f
- #ffbfbf
- #541c1c
- #a93838
- Grün
- #256025
- #274827
- #0c3e0c
- #5eaf5e
- #74af74
- Gelb
- #fff200
- #bfb830
- #a69d00
- #fff540
- #fff873
- Lila
- #7a03e7
- #710dad
- #4f0196
- #9d3ff3
- #b46ff3
- Beige
- #ffdfbf
- #ffefdf
- #fff7ef
- #a99b8d
- #544d46
Solche Farbschemen sind eine gute Sache, wenn man nicht so farbsicher
ist. Generell solltest du dich für wenige Farben auf deiner Seite
entscheiden. Natürlich sollte sich die Schrift vom Hintergrund abheben,
deshalb benötigst du auch immer eine Kontrastfarbe.
Okay, beginnen wir nun mit dem Kopf der Webseite.
Der Kopf
Der
Kopf - oder auch Header - ist das Türschild deiner Homepage. Jeder
schaut darauf, um sich zu überzeugen, dass er die richtige Adresse
gefunden hat oder ob er noch ein Häusle weiter ziehen soll. Du solltest
dir also entsprechend Gedanken darüber machen, wie du den Kopf
gestaltest.
Im Kopf sollte immer eine Überschrift enthalten und
eine grafische Untermalung, wie ein Logo oder ein Headerbild. Für beides
brauchst du Grafiken.
Grafiken für das Web-Layout
Wenn
du Grafiken für die Gestaltung deines Webs verwenden möchtest, solltest
du immer daran denken, dass nicht jeder eine 6000er Leitung besitzt.
Also brauchst du weniger gewichtige Grafiken.
Header-Grafik
Am
besten eignen sich Grafiken in den Formaten GIF und PNG für Grafiken
mit transparenten Bereichen und JPG für Fotos mit vielen Farben. Wenn du
Grafiken verwendest, achte nicht nur darauf, dass sie möglichst klein
von der Dateigröße her sind, sondern das die Qualität gut ist. Es gibt
nichts Schlimmeres als ein schönes Bild, was so stark komprimiert wurde,
dass es fragmentiert und aussieht wie mit Ministeck gebaut.
Beispiel:

auf 21% Qualität reduziert

auf 85% Qualität reduziert
Keinesfalls
solltest du für die Gestaltung einer Webseite Grafiken im Format TIFF
oder BMP verwenden. Diese Formate eignen sich super zum Erstellen von
Printmedien wie Flyer, Broschüren oder Zeitschriften für Webseiten sind
sie aber zu gewichtig.
Es gibt verschiedene Möglichkeiten eine Fläche zu füllen:
mit einer füllenden Grafik
Eine
füllende Grafik wird häufig für Schaltflächen oder einem Header
verwendet. Der Vorteil ist, man kann sich als Designer alle anderen
Werte errechnen. Nachteilig ist nur, dass als Betrachter mit einem 22"
Monitor die Seite wie ein Handtuch auf dem breiten Monitor aussieht.
Mit einer kachelnden Grafik
Eine
kachelnde Grafik wiederholt sich nach rechts und unten, sodass sie ein
Muster ergibt. Hier muss man darauf achten, dass das Muster nahtlos
ineinander übergeht.
Mit einer Teilgrafik, die in eine Hintergrundfarbe übergeht.
z.B.
ein Verlauf von Rot nach Gelb. Die Hintergrundfarbe des Elementes
sollte dann auf das gleiche Gelb eingestellt werden, mit der die Grafik
endet.
Logo und Schriftzug-Grafik
Logos
sollten grundsätzlich auf transparenten Hintergrund im PNG-Format
vorliegen. Häufig werden Ränder im Gif-Format sehr fransig und stufig
dargestellt.
Beispiel:
GIF-Format:

PNG-Format:

Für
die Überschrift im Header verwenden wir das h1 Element. Die Überschrift
1 wird von Suchmaschinen immer als Erstes gelesen, deshalb sollte der
Titel der Homepage immer in der Überschrift 1 - h1 stehen.
Das
Element h1 lässt sich super über das Stylesheet formatieren. Die
Überschrift 1 kommt auf einer Seite nur einmalig vor. Alle weiteren
Überschriften sollten höchstens als Überschrift 2 <h2> eingestellt
werden.
Fangen wir jetzt mit dem eigenen Kopf an:
Übung
Übungsdateien
| Beginnen
wir nun den eigenen Header zu bearbeiten. In den Übungsdateien findest
du ein paar Grafiken, die du für deine Übungsseite verwenden kannst. Für
dein eigenes Projekt solltest du dir eine eigene Grafik erstellen. Zuerst entfernst du alle Texteigenschaften aus dem Style #kopf, sodass die Schrift wieder in Normalgröße, schwarz und linksbündig. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Achtung! Die Grafik muss in deinem Ordner images abgelegt sein. |
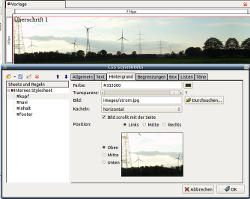
| Nun wechsele in das Register Hintergrund: Wähle die Hintergrundgrafik, die du für deinen Kopf vorgesehen hast. Klicke auf den Button "Durchsuchen" und wähle dein Hintergrundbild aus. Je nachdem, für welche Grafik du dich entscheidest, musst du die Einstellungen "Kacheln" und Ausrichtung anpassen. Logo auf einfarbigem Hintergrund:
|
 Klicke auf das Bild für die Darstellung in Originalgröße |
Wiederholende Grafik
Soll die Grafik den gesamten Kopf ausfüllen - egal wie breit das Browserfenster ist - musst du eine Grafik verwendet, die sich nahtlos aneinander anfügt. Das kannst du nicht mit jeder Grafik machen, da sich immer das rechte an das linke Ende der Grafik anpasst. Diese müssen zusammenpassen.
Im KompoZer stellst du zunächst in den Boxeigenschaften die Höhe des Kopfes auf die Höhe der Grafik ein. Wechsele anschließend in die Hintergrundeigenschaften.
- Wähle über den Button "Durchsuchen" deine Grafik aus.
- Stelle das Feld "Kacheln" auf horizontal.
- Stelle die Position auf horizontal links und vertikal oben.
Kopf-Grafik ohne Wiederholung
Hast du eine Kopf-Grafik gewählt, die den Kopf ausfüllen soll, ohne das sie sich wiederholt, wie z.B. die Kuh, stellst du die Grafik so ein:
- Wähle die Boxeigenschaften,
- passe die Höhe an die Grafikhöhe an.
- Wechsele in die Hintergrundeigenschaften
- Wähle über den Button "Durchsuchen" die Hintergrundgrafik aus.
- Stelle im Feld "Kacheln" keine ein
- Stelle die Position horizontal auf "mitte" und vertikal auf "oben"
Als Nächstes löscht du den Text "Header" oder "Kopf" und ersetzt ihn durch eine aussagekräftige Überschrift. Markiere den Text und wandele ihn in die Überschrift 1 um.
Alternative
-
Möchtest
du den Titel deiner Homepage nicht als Text, sondern als Grafik
anzeigen lassen, weil du eine tolle Schrift gefunden hast oder einen
tollen Texteffekt, dann brauchst du ein Element, mit dem du die Schrift
verstecken kannst.
Schreibe deine Überschrift mit ganz normaler Schrift. Markiere sie und klicke auf das einzelne Ausrufezeichen in der Formatsymbolleiste 1. Es fügt ein weiteres Element ein, ein em.
Jetzt klickst du auf den Text und definierst ihn als Überschrift 1. Ein weiteres Element für deine Formatierung. Stelle in den Boxeigenschaften die Größe für deine Grafik ein.
Jetzt fügst du deine Schriftgrafik als Hintergrundgrafik in das h1 Element ein und.
Lege eine neue Klasse fest: em. Stelle in den Boxeigenschaften die Sichtbarkeit auf "versteckt". - Schwups ist die Schrift verschwunden und nur noch deine tolle Schriftgrafik ist sichtbar.
Möchtest du den Text wieder einblenden, stellst du die Sichtbarkeit wieder auf "sichtbar".
Zuerst formatieren wir die Schrift:
Erstelle einen neuen Style: h1
| Du
wirst feststellen, dass sich die ganze Seite nach unten verschiebt und
über deinem Kopf eine Lücke entsteht. Das liegt daran, dass alle
Elemente bereits voreingestellte Formatierungen besitzen, die von jedem
Browser unterschiedlich dargestellt werden. Jede Überschrift besitzt
einen automatischen Abstand unter und über der Schrift. Du kannst diese
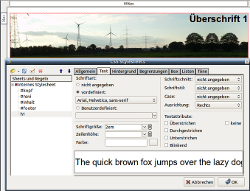
Auto-Formatierung über dein Stylesheet ausschalten. Öffne den Stylesheet-Editor und formatiere deine Schrift In der Schriftgröße, Schriftfamilie, vielleicht noch Farbe ...? Richte die Schrift rechts aus: |
 Klicke auf das Bild für die Darstellung in Originalgröße |
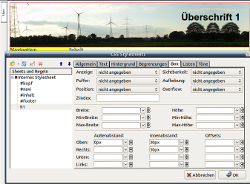
| Wechsele anschließend in das Register Box um die Abstände einzustellen. Zuerst eliminierst du die Standard-Abstände indem du den Außenabstand oben auf 0px setzt. Das Gleiche machst du mit dem Innenabstand. Jetzt klebt deine Überschrift 1 rechts oben in der Ecke. Das änderst du, indem du den Innenabstand oben und rechts auf 30px stellst. Schau, wie das bei deiner Schrift wirkt. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
So sollte deine Lösung aussehen: Lösung
Und hier noch einmal die Lösung für die Quelltextpuristen:
<html><head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
<style type="text/css">
#kopf {
height: 150px;
background-color: #333300;
background-image: url(images/strom.jpg);
background-repeat: repeat-x;
}
#navi {
background-color: #ffff33;
width: 200px;
float: left;
}
#inhalt {
height: 200px;
margin-left: 200px;
background-color: #ffffcc;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
clear: both;
}
h1 {
font-family: "Arial,Helvetica,Sans";
font-size: 2em;
text-align: right;
margin-top: 0px;
padding-top: 30px;
padding-right: 30px;
}
</style></head><body>
<div>
<div id="kopf">
<h1>Überschrift 1</h1>
</div>
<div id="navi">Navigation<br>
</div>
<div id="inhalt">Inhalt<br>
</div>
<div id="footer">Footer<br>
</div>
</div>
</body></html>
Hat alles gut geklappt, dann geht es jetzt weiter mit Lektion 8
Viel Spaß!