Let's talk CSS - KompoZer 0.8b3
Lektion 8 - Die NavigationDa ein Internetauftritt immer aus mehr als nur
einer Seite besteht, muss man sich überlegen, welche Seiten man anlegen
will. Jede Unterseite muss über eine Navigation erreichbar sein. Du
musst dir an dieser Stelle also genau überlegen, welche Unterseiten du
in deinem Web anlegen willst.
In den meisten europäischen Ländern gibt es eine Impressumspflicht. Häufig gilt diese nur für kommerzielle Internetseiten z.B. von Firmen oder Vereinen, aber auch Privatpersonen sollten ein Impressum einrichten. In jedem Fall solltest du dich über die gesetzlichen Bestimmungen in deinem Land informieren. Nicht nur, ob die Pflicht besteht, sondern auch welche Angaben gemacht werden müssen. In Deutschland wird die Impressumspflicht über das Telemediengesetz gesteuert.
Auf welche Art und Weise sollen deine Besucher mit dir in Kontakt treten?
Wie möchtest du den Inhalt deiner Webseite gliedern? Hast du Bilder, so brauchst du eine Galerie um sie darzustellen.
Hast du mehrere Themen, über die du berichten möchtest, so solltest du diese Themen sinnvoll zusammenfassen.
Hast du ein Geschäft, dann ist es wichtig, dass deine Kunden dich finden.
Alle diese Seiten müssen untereinander verlinkt sein. Einen Hyperlinks erstellst du zu
... einer Seite innerhalb des Webs
... einer externe Seite
... einer bestimmten Stelle auf der gleichen Seite
... einer E-Mail-Adresse
Übung
Auch auf unserer Übungsseite werden wir mehrere Unterseiten einfügen:
Öffne deine index.html aus deinem Ordner lektion7 und speichere sie als index.html in Ordner lektion8.
Hat alles geklappt? Zum Vergleich findest du die Lösung hier --> Zur Lösung
Ja und für unsere Quellcodepuristen ist hier noch einmal der Quelltext abgebildet:
Hat alles geklappt? Gut, weiter gehts mit Lektion 9
- Welche Inhalte sollen auf deiner Homepage Platz finden?
- Welche gesetzlichen Bestimmungen musst du einhalten?
- Inwieweit sollen Besucher Kontakt zu dir aufnehmen können?
In den meisten europäischen Ländern gibt es eine Impressumspflicht. Häufig gilt diese nur für kommerzielle Internetseiten z.B. von Firmen oder Vereinen, aber auch Privatpersonen sollten ein Impressum einrichten. In jedem Fall solltest du dich über die gesetzlichen Bestimmungen in deinem Land informieren. Nicht nur, ob die Pflicht besteht, sondern auch welche Angaben gemacht werden müssen. In Deutschland wird die Impressumspflicht über das Telemediengesetz gesteuert.
Auf welche Art und Weise sollen deine Besucher mit dir in Kontakt treten?
- Per Kontaktformular
- über ein Gästebuch
- in einem Diskussionsforum
- oder einfach nur per E-Mail ...
Wie möchtest du den Inhalt deiner Webseite gliedern? Hast du Bilder, so brauchst du eine Galerie um sie darzustellen.
Hast du mehrere Themen, über die du berichten möchtest, so solltest du diese Themen sinnvoll zusammenfassen.
Hast du ein Geschäft, dann ist es wichtig, dass deine Kunden dich finden.
Alle diese Seiten müssen untereinander verlinkt sein. Einen Hyperlinks erstellst du zu
... einer Seite innerhalb des Webs
-
Über die Navigation verlinkst du die Webseiten innerhalb deines eigenen Webs miteinander.
z.B. index.html
... einer externe Seite
-
Über einen Textlink oder einen Bildlink erstellst du einen Link zu einer externen Seite. Er beginnt immer mit http://
z.B. http://www.kompozer-web.de
... einer bestimmten Stelle auf der gleichen Seite
-
Diese
Hyperlinks führen zu einem Anker, den du auf deine Seite setzt. Anker
beginnen immer mit einer #. Als Anker können auch die IDs einer Webseite
verwendet werden.
z.B. #kopf
... einer E-Mail-Adresse
-
Eine
E-Mail Adresse kannst du als Kontaktmöglichkeit für deine Besucher
anbieten. Wenn sie die E-Mail-Adresse anklicken, öffnet sich ihr E-Mail
Programm und deine E-Mail Adresse wird automatisch in das Adressfeld des
Mail-Programms eingefügt. Den Link erstellst du einfach indem du indem
du ein mailto: vor die Adresse stellst.
z.B. mailto: info@kompozer-web.de
Übung
Auch auf unserer Übungsseite werden wir mehrere Unterseiten einfügen:
Öffne deine index.html aus deinem Ordner lektion7 und speichere sie als index.html in Ordner lektion8.
-
Startseite
Die Startseite enthält eine Zusammenfassung deiner Seite. Der Besucher soll sofort sehen, um was es geht und ob er auf der die Infos findet, die er im Internet sucht.
Es ist wichtig hier viel Text einzufügen, da diese Seite von allen Suchmaschinen auch im Text eingelesen wird.
Hobby
denke dir ein Hobby aus über das du schreiben möchtest und benenne die Seite danach z.B. Pferdezucht, Briefmarkensammlung oder Segelsport ...
Galerie
Hier wirst du eine kleine Sammlung von Fotos in eine Galerie einbinden.
Glossar
eine Infothek zu deinem Hobby.
Termine
hier beschreibst du Veranstaltungen zu deinem Hobby.
Gästebuch
hier haben deine Besucher die Möglichkeit ein Feedback zu hinterlassen.
Wegbeschreibung
Wenn deine Besucher dich, dein Geschäft, deinen Verein ... den Mittelpunkt deines Hobbys finden sollen, geht das am besten mit einer Wegbeschreibung.
Impressum
gesetzlich vorgeschriebene Angaben
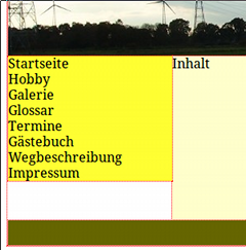
| Öffne deine index.html mit KompoZer. Setze den Cursor in den Navigations-Div und schreibe die Begriffe untereinander. Lösche das Wort Navigation, sodass die Begriffe so untereinander stehen. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Markiere das Wort "Startseite". Du kannst anstatt von Startseite auch "home" oder "start" schreiben. Es muss nur aus dem Begriff hervor gehen, dass das die Startseite - die Homepage - deines Webs ist. | Klicke auf das Symbol Link. Es öffnet sich der Link-Assistent: Klicke auf das Bild für die Darstellung in Originalgröße |
| Die
Startseite muss den Namen index.html tragen. Eine index-Seite wird
automatisch vom Browser als Startseite eines Webs erkannt. Schreibe den
Dateinamen in das Textfeld. Verfahre auf die gleiche Art mit den restlichen Begriffen. Achte darauf, dass du die Dateinamen immer kleinschreibst und keine Umlaute verwendest. So wird der Link zum Gästebuch gaestebuch.html geschrieben. Start = index.html Hobby = hobby.html Galerie = galerie.html Glossar = glossar.html Termine = termine.html Wegbeschreibung = wegbeschreibung.html Gästebuch = gaestebuch.html Impressum = impressum.html |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Hat alles geklappt? Super, dann kommt noch ein kleiner Link in den Footer. Hier soll eine Sprungmarke zum Kopf der Seite führen. Klicke in den Footer und schreibe "nach oben" hinein. Lösche das Wort "Footer". Klicke erneut auf das Symbol Link einfügen. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Diesmal schreibst du nichts in das Textfeld sondern öffnest den kleinen Pfeil am Ende des Textfeldes. In dieser Liste findest du alle IDs wieder, die du auf deiner Seite angelegt hast. Auch der Inhalt der h1 wird dort als ID angezeigt. Da eine ID einmalig ist, findet jeder Browser den Zielort für den Link. Wähle aus der Liste #kopf aus und bestätige den Assistenten mit OK. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Hat alles geklappt? Zum Vergleich findest du die Lösung hier --> Zur Lösung
Ja und für unsere Quellcodepuristen ist hier noch einmal der Quelltext abgebildet:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head>
<meta content="text/html; charset=UTF-8"http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
<style type="text/css">
#kopf {
height: 150px;
background-color: #333300;
background-image: url(images/strom.jpg);
background-repeat: repeat-x;
}
#navi {
background-color: #ffff33;
width: 200px;
float: left;
}
#inhalt {
height: 200px;
margin-left: 200px;
background-color: #ffffcc;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
clear: both;
}
h1 {
font-size: 2em;
text-align: right;
margin-top: 0px;
padding-top: 30px;
padding-right: 30px;
font-family: "Arial, Helvetica, Sans";
}
</style></head><body>
<div>
<div id="kopf">
<h1>Überschrift 1</h1>
</div>
<div id="navi"><a href="index.html">Startseite</a><br>
<a href="hobby.html">Hobby</a><br>
<a href="galerie.html">Galerie</a><br>
<a href="glossar.html">Glossar</a><br>
<a href="termine.html">Termine</a><br>
<a href="gaestebuch.html">Gästebuch</a><br>
<a href="wegbeschreibung.html">Wegbeschreibung</a><br>
<a href="impressum.html">Impressum</a><br>
</div>
<div id="inhalt">Inhalt<br>
</div>
<div id="footer"><a href="#kopf">nach oben</a><br>
</div>
</div>
</body></html>
<html><head>
<meta content="text/html; charset=UTF-8"http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
<style type="text/css">
#kopf {
height: 150px;
background-color: #333300;
background-image: url(images/strom.jpg);
background-repeat: repeat-x;
}
#navi {
background-color: #ffff33;
width: 200px;
float: left;
}
#inhalt {
height: 200px;
margin-left: 200px;
background-color: #ffffcc;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
clear: both;
}
h1 {
font-size: 2em;
text-align: right;
margin-top: 0px;
padding-top: 30px;
padding-right: 30px;
font-family: "Arial, Helvetica, Sans";
}
</style></head><body>
<div>
<div id="kopf">
<h1>Überschrift 1</h1>
</div>
<div id="navi"><a href="index.html">Startseite</a><br>
<a href="hobby.html">Hobby</a><br>
<a href="galerie.html">Galerie</a><br>
<a href="glossar.html">Glossar</a><br>
<a href="termine.html">Termine</a><br>
<a href="gaestebuch.html">Gästebuch</a><br>
<a href="wegbeschreibung.html">Wegbeschreibung</a><br>
<a href="impressum.html">Impressum</a><br>
</div>
<div id="inhalt">Inhalt<br>
</div>
<div id="footer"><a href="#kopf">nach oben</a><br>
</div>
</div>
</body></html>
Hat alles geklappt? Gut, weiter gehts mit Lektion 9