Let's talk CSS - KompoZer 0.8b3
Lektion 9 - ListenUnsere Seite sieht bis jetzt ja schon ganz gut aus, aber noch nicht wirklich schön - oder?
Die Navigation sieht nicht besonders hübsch aus - oder?
Um für die Navigation bessere Formatierungsmöglichkeiten zu bekommen, wandeln wir sie in eine Liste um. Eine Liste ist ein vorformatiertes Element. Sie besteht aus der Listendefinition, die die gesamte Liste umgibt und einzelnen Listeneinträgen.
Im HTML-Code sieht eine unsortierte Liste (eine Auflistung) so aus:
In der Normalansicht sieht das Ganze so aus:
Mit KompoZer erstellst du eine Liste, indem du erst die Begriffe, die zu einer Liste werden, sollen untereinander, markierst und das Symbol für Auflistungen in der Formatleiste 1 anklickst. - Ganz so wie in einem Textverarbeitungsprogramm.
Der TAG <li> </li> umschließt den jeweiligen Listenpunkt. Der TAG <ul></ul> umschließt die gesamte Auflistung.
Auch das Element <ul> hat eine automatische Formatierung. Ein Browser rückt die Listeneinträge ein und fügt ein Vorzeichen ein. Je nachdem, welcher Listentyp gewählt wurde.
Wandelst du nun deine Navigation in eine unsortierte Liste um, hast du sogar 4 Elemente zur Formatierung zur Verfügung:
Div #navi (gelb)
Liste <ul> (blau)
Listenpunkt <li> (pink)
Hyperlink <a> (grün)
Diese Zustände eines Hyperlinks nennt man auch "Pseudo-Klassen". Jede Pseudoklasse kann einzeln formatiert werden.
Übung
Nach so viel Theorie gehen wir jetzt zum praktischen Teil über. In der letzten Lektion hast du bereits die Links angelegt. In dieser Lektion wirst du nun aus deinen Links eine Linkliste erstellen und sie über CSS formatieren.
Kopiere den Inhalt aus dem Ordner lektion8 in den Ordner lektion9
Öffne die index.html in Ordner lektion9.
Markiere die Links und weise ihnen das Element unsortierte Liste zu
Speichere deine Seite.
Beim Anlegen der Styles musst du darauf achten, wie du sie benennst.
Wenn du nur den Elementennamen ul als Style angibst, bezieht sich die Formatierung anschließend auf alle unsortierten Listen in deinem Web. Nun das ist nicht so praktisch, wenn auf einmal alle Auflistungen die gleiche Formatierung hätten, wie deine Navigation.
Stelle beim Anlegen des Styles den Namen des div voran, in dem sich die Liste befindet. In diesem Fall also #navi.
#navi ist hier das "Elternelement" weil es die gesamte Liste umschließt.
Lege nun die anderen Styles an:
Lade deine index.html und deinen Grafiken-Ordner auf den Server in Ordner lektion9. Überschreibe dabei die index.html
Meine Lösung zu dieser Lektion findest du hier --> Lösung
Für die Quellcodepuristen gibt es natürlich auch wieder eine Lösung:
Für diese Lektion gibt es viele Lösungen, je nachdem, für welche Formatierungen du dich entschieden hast, wird deine Lösung im Styles-Bereich anders aussehen.
Hat so weit alles geklappt? Super, dann geht es jetzt weiter mit Lektion 10.
Die Navigation sieht nicht besonders hübsch aus - oder?
Um für die Navigation bessere Formatierungsmöglichkeiten zu bekommen, wandeln wir sie in eine Liste um. Eine Liste ist ein vorformatiertes Element. Sie besteht aus der Listendefinition, die die gesamte Liste umgibt und einzelnen Listeneinträgen.
Im HTML-Code sieht eine unsortierte Liste (eine Auflistung) so aus:
<ul>
<li>Listeneintrag 1</li>
<li>Listeneintrag 1</li>
<li>Listeneintrag 1</li>
<ul>
<li>Listeneintrag 1</li>
<li>Listeneintrag 1</li>
<li>Listeneintrag 1</li>
<ul>
In der Normalansicht sieht das Ganze so aus:
- Listeneintrag 1
- Listeneintrag 2
- Listeneintrag 3
Mit KompoZer erstellst du eine Liste, indem du erst die Begriffe, die zu einer Liste werden, sollen untereinander, markierst und das Symbol für Auflistungen in der Formatleiste 1 anklickst. - Ganz so wie in einem Textverarbeitungsprogramm.
Der TAG <li> </li> umschließt den jeweiligen Listenpunkt. Der TAG <ul></ul> umschließt die gesamte Auflistung.
Auch das Element <ul> hat eine automatische Formatierung. Ein Browser rückt die Listeneinträge ein und fügt ein Vorzeichen ein. Je nachdem, welcher Listentyp gewählt wurde.
Wandelst du nun deine Navigation in eine unsortierte Liste um, hast du sogar 4 Elemente zur Formatierung zur Verfügung:
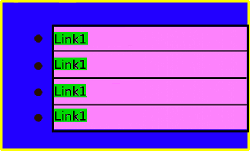
| Stelle dir das Ganze wie Kästen vor, die du ineinander steckst: Hier eine Darstellung um die Verschachtelung ein bisschen besser darzustellen:
ul = blau li = rosa a= grün |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Div #navi (gelb)
-
Der
äußere Kasten ist der Div-Container #navi, hier gelb markiert. Mit ihm
kannst du festlegen, wie breit deine Liste insgesamt werden soll. Du
hast ihn bereits mit einer festen Breite formatiert. Die kannst du immer
noch ändern.
Liste <ul> (blau)
-
Das
Element <ul> besitzt die Autoformatierung Innenabstand-links und
Listengrafik. Da es sich hierbei um Autoformate handelt, werden sie in
der CSS-Liste nicht angezeigt. Der Nachteil ist, dass Internetbrowser
Autoformate unterschiedlich interpretieren. Wo der Firefox einen
Innenabstand erkennt, erkennt der Internet Explorer einen Außenabstand
...
Möchtest du die Abstände selber kontrollieren, musst du sie zunächst auf 0 setzen, um dann einen kontrollierten Abstand festzulegen.
Die Listengrafik lässt sich ausschalten, indem du beim Listentyp "keine" auswählst. Möchtest du einfach nur ein anderes Vorzeichen, kannst du das über den Listentypen einstellen oder selber eine kleine Grafik basteln, die du als Listengrafik verwendest.
Listenpunkt <li> (pink)
-
Sind
die einzelnen Einträge. Das Element <li> zählt zu den
Block-Elementen. Sie füllen die gesamte Breite der <ul> aus.
Hyperlink <a> (grün)
-
Der Linktext ist ein Inline-Element, es ist immer nur so groß wie sein Inhalt.
Das Element <a> ist ein sehr besonderes HTML-Element. Es verfügt über mehrere Zustände:
- Der Normalzustand <a> (a:link = nicht besuchter Link)
Im Normalzustand erkennt man einen Link daran, dass er eine blaue Schrift hat und unterstrichen ist. Dies ist die automatische Standard-Formatierung. - Link im Fokus <a:focus>
Fokus ist für Formularelemente vorgesehen, um das Format für Elemente zu bestimmen. Aber auch bei Links kann man dieses Zusatzelement verwenden. Ein Link erhält den Fokus, wenn er mit der Maus angeklickt oder mit der Tabulatortaste aktiviert ist. Der Zustand wird so lange beibehalten, bis ein anderes Element ausgewählt wird.
In einer Linkliste, wie wir sie verwenden, benötigst du diesen Zustand nicht. - Mouseover - oder auch Hover- Zustand <a:hover>
dieser Zustand wird erreicht, wenn du mit der Maus über den Klick-sensiblen Bereich eines Links fährst, ohne zu klicken. - Besucht-Zustand <a:visited>
Dieser Zustand tritt ein, wenn du einen Link bereits besucht hast.
Diese Zustände eines Hyperlinks nennt man auch "Pseudo-Klassen". Jede Pseudoklasse kann einzeln formatiert werden.
| Achtung! Beim Anlegen der Styles für die Formatierung dieser Zustände musst du immer die Reihenfolge einhalten, da die Browser sie genau in dieser Reihenfolge lesen. |
Übung
Nach so viel Theorie gehen wir jetzt zum praktischen Teil über. In der letzten Lektion hast du bereits die Links angelegt. In dieser Lektion wirst du nun aus deinen Links eine Linkliste erstellen und sie über CSS formatieren.
Kopiere den Inhalt aus dem Ordner lektion8 in den Ordner lektion9
Öffne die index.html in Ordner lektion9.
Markiere die Links und weise ihnen das Element unsortierte Liste zu

Speichere deine Seite.
Beim Anlegen der Styles musst du darauf achten, wie du sie benennst.
Wenn du nur den Elementennamen ul als Style angibst, bezieht sich die Formatierung anschließend auf alle unsortierten Listen in deinem Web. Nun das ist nicht so praktisch, wenn auf einmal alle Auflistungen die gleiche Formatierung hätten, wie deine Navigation.
Stelle beim Anlegen des Styles den Namen des div voran, in dem sich die Liste befindet. In diesem Fall also #navi.
Code:
#navi ul
#navi ist hier das "Elternelement" weil es die gesamte Liste umschließt.
Lege nun die anderen Styles an:
Code:
#navi ul
#navi li
#navi a
#navi a:focus
#navi a:hover
#navi a:visited
#navi li
#navi a
#navi a:focus
#navi a:hover
#navi a:visited
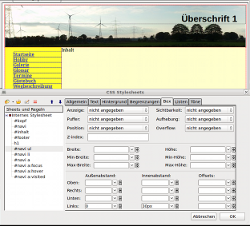
| Aktiviere nun den Style #navi ul Aktiviere zuerst das Register Listen und stelle den Listentyp auf "keine" ein um die Punkte vor die einzelnen Links weg zu bekommen. Wechsele nun in das Register Box und stelle den Außenabstand links auf 0px, sodass der IE dir keinen Abstand mehr anzeigt. Den Innenabstand links stellst du auf einen Wert, der dir gut erscheint, sodass die Linktexte nicht am linken Rand gequetscht sind. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
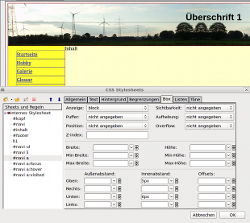
| Wechsele nun in den Style #navi a Mit dieser Anweisung legst du die Schaltfläche, die angeklickt werden soll, fest. Um ein wenig mehr Platz um den Text zu bekommen, fügst du im Register Boxeigenschaften einen Innenabstand oben und unten von 5px fest. Stelle die Anzeige auf block, sodass die gesamte Fläche "Klick-sensibel" wird. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
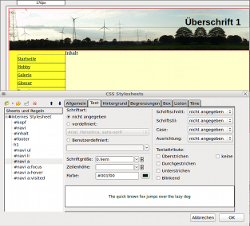
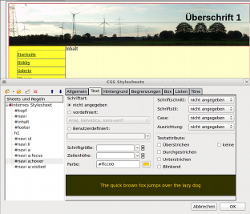
| Wechsele in das Text-Register. Um die Unterstreichung weg zu bekommen, klickst du bei den Textattributen auf "keine". Stelle Schriftgröße und -farbe für deinen Link ein. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Okay, um jetzt einen hover-Effekt zu erzeugen, wechselst du in den Style #navi a:hover Hier veränderst du die Einstellungen zum #navi a Zustand. Lege z.B. eine andere Hintergrundfarbe an und eine passende Schriftfarbe. Du kannst auch dem Link eine Unterstreichung geben oder ihr einen kursiven Schriftstil geben. Du solltest auf keinen Fall eine andere Schriftgröße oder einen fett-formatierten Schriftschnitt verwenden. Die ganze Navigation würde anfangen zu hüpfen und zu ruckeln, wenn sie von Normal auf Fett wechseln würde oder von 1em auf 2em oder ... Schließe den Stylesheet-Editor und probiere deine Formatierung aus. Fahre mit der Maus über die Navigation und kontrolliere, ob sie ruckelt. Auch solltest du darauf achten, dass die Schrift nicht in den Inhalt-Bereich reicht. In dem Fall solltest du die #navi breiter machen oder die #navi ul näher an den linken Rand rücken. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Lade deine index.html und deinen Grafiken-Ordner auf den Server in Ordner lektion9. Überschreibe dabei die index.html
Meine Lösung zu dieser Lektion findest du hier --> Lösung
Für die Quellcodepuristen gibt es natürlich auch wieder eine Lösung:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
<style type="text/css">
#kopf {
height: 150px;
background-color: #333300;
background-image: url(images/strom.jpg);
background-repeat: repeat-x;
}
#navi {
background-color: yellow;
width: 200px;
float: left;
}
#inhalt {
height: 200px;
margin-left: 200px;
background-color: #ffffcc;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
clear: both;
}
h1 {
font-size: 2em;
text-align: right;
margin-top: 0px;
padding-top: 30px;
padding-right: 30px;
font-family: "Arial,Helvetica,Sans";
}
#navi ul {
list-style-type: none;
margin-left: 0px;
padding-left: 30px;
}
#navi li {
}
#navi a {
display: block;
text-decoration: none;
font-size: 0.9em;
color: #001f00;
padding-top: 5px;
padding-bottom: 5px;
}
#navi a:focus {
}
#navi a:hover {
background-color: #333300;
color: #ffcc00;
text-decoration: underline;
}
#navi a:visited {
}
</style></head><body>
<div>
<div id="kopf">
<h1>Überschrift 1</h1>
</div>
<div id="navi">
<ul>
<li><a href="index.html">Startseite</a></li>
<li>
<a href="projekte.html">Projekte</a></li>
<li>
<a href="glossar.html">Glossar</a></li>
<li>
<a href="termine.html">Termine</a></li>
<li>
<a href="gaestebuch.html">Gästebuch</a></li>
<li>
<a href="wegbeschreibung.html">Wegbeschreibung</a></li>
<li>
<a href="impressum.html">Impressum</a></li>
</ul>
</div>
<div id="inhalt">Inhalt<br>
</div>
<div id="footer"><a href="#kopf">nach oben </a><br>
</div>
</div>
</body></html>
<html><head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
<style type="text/css">
#kopf {
height: 150px;
background-color: #333300;
background-image: url(images/strom.jpg);
background-repeat: repeat-x;
}
#navi {
background-color: yellow;
width: 200px;
float: left;
}
#inhalt {
height: 200px;
margin-left: 200px;
background-color: #ffffcc;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
clear: both;
}
h1 {
font-size: 2em;
text-align: right;
margin-top: 0px;
padding-top: 30px;
padding-right: 30px;
font-family: "Arial,Helvetica,Sans";
}
#navi ul {
list-style-type: none;
margin-left: 0px;
padding-left: 30px;
}
#navi li {
}
#navi a {
display: block;
text-decoration: none;
font-size: 0.9em;
color: #001f00;
padding-top: 5px;
padding-bottom: 5px;
}
#navi a:focus {
}
#navi a:hover {
background-color: #333300;
color: #ffcc00;
text-decoration: underline;
}
#navi a:visited {
}
</style></head><body>
<div>
<div id="kopf">
<h1>Überschrift 1</h1>
</div>
<div id="navi">
<ul>
<li><a href="index.html">Startseite</a></li>
<li>
<a href="projekte.html">Projekte</a></li>
<li>
<a href="glossar.html">Glossar</a></li>
<li>
<a href="termine.html">Termine</a></li>
<li>
<a href="gaestebuch.html">Gästebuch</a></li>
<li>
<a href="wegbeschreibung.html">Wegbeschreibung</a></li>
<li>
<a href="impressum.html">Impressum</a></li>
</ul>
</div>
<div id="inhalt">Inhalt<br>
</div>
<div id="footer"><a href="#kopf">nach oben </a><br>
</div>
</div>
</body></html>
Für diese Lektion gibt es viele Lösungen, je nachdem, für welche Formatierungen du dich entschieden hast, wird deine Lösung im Styles-Bereich anders aussehen.
Hat so weit alles geklappt? Super, dann geht es jetzt weiter mit Lektion 10.