In der letzten Lektion hast du die allgemeinen Formate für deine Vorlage
erstellt. In der Quelltextanzeige kannst du sie dir anschauen.
Der Quelltext teil sich auf in:
Der Body ist der sichtbare Bereich der Webseite. Alles was zwischen den Tags <body></body> steht, wird im Browser und im KompoZer angezeigt.
Das Layout
Als ich mich das erste Mal mit Webseiten beschäftigt habe, lehrte man mir, dass Webseiten in Frames erstellt werden.
Als ich dann ganz stolz meine Seite einem Bekannten zeigte, schlug der die Hände über dem Kopf zusammen ... "so was macht man doch nicht in Frames, Webseiten erstellt man mit Tabellenlayouts, das ist viel Suchmaschinenfreundlicher ..."
Heute weiß ich, dass weder das eine noch das andere besonders suchmaschinenfreundlich ist. Ich habe mir diese Seiten auch einmal mit einem Browser angeschaut, mit dem man sich Webseiten vorlesen lassen kann. Da hab ich die Hände über den Kopf zusammengeschlagen und habe mich mit Div-Layouts auseinandergesetzt.
Nach heutigem Standard werden Seiten in Div-Layouts erstellt. Dabei erstellt man erst einmal eine Vorlage, in der alle Elemente enthalten sind, die auf allen Unterseiten des Webs gleich dargestellt werden. Dann wird diese Vorlage für jede Unterseite kopiert und jeweils mit Inhalt gefüllt.
Achtung!
Bei umfangreichen Seiten, auf denen häufig die Navigation wechselt, kann man diese Seite in die Bereiche zerlegen. Sie wird auf dem Server dann wieder zusammengesetzt. Diese Vorgehensweise sehen wir uns im Fortgeschrittenen-Teil des Kurses an.
Fangen wir an das erste Layout zu erstellen.
Der Grundriss
Jede Webseite besteht aus mindestens 4 Bereiche:
Die Anordnung der Bereiche ist auf fast allen Seiten gleich. Die Navigation ist oben unterm Header zu finden oder auf der linken Seite neben dem Inhalt. Man sollte hier auch nicht experimentieren. Ein Besucher will nicht lange suchen, bis er seine Informationen gefunden hat und wenn man erst einmal suchen muss, wo es denn jetzt weiter geht, klickt ein Besucher häufig einfach auf das Kreuz oben rechts in der Ecke und besucht eine andere Seite, die übersichtlicher ist.
Die grobe Aufteilung in Bereichen auf einer Webseite wird mit Div-Container angelegt. Div-Container sind allgemeine Blockelemente, die keine eigene Formatierung besitzen. Sie werden über das Menü Format - Absatz - Generic Container (div) eingefügt.
Das erste Layout soll aus 4 Bereichen bestehen, die untereinander angeordnet sind. Für unser Vorhaben benötigen wir 5 Div-Container:
Speichere die index.html über Menü Datei - Speichern in deinen Ordner lektion4
Lade die Datei auf deinen Server in den Ordner lektion4 und überschreibe dabei die vorhandene Datei.
Lösung für Quelltextpuristen:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title><meta content="Anke Lange" name="author">
</head>
<body>
<br>
</body>
</html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title><meta content="Anke Lange" name="author">
</head>
<body>
<br>
</body>
</html>
Der Quelltext teil sich auf in:
- Doctype
Darstellungsanweisung für den Browser - Kopf <head>
hier sind Informationen für Meta-Suchmaschinen und Informationen, die der Browser im Register oder Adresszeile darstellt. - Körper <body>
Der Bereich, in dem der Inhalt deiner Webseite angezeigt wird.
Der Body ist der sichtbare Bereich der Webseite. Alles was zwischen den Tags <body></body> steht, wird im Browser und im KompoZer angezeigt.
Das Layout
Als ich mich das erste Mal mit Webseiten beschäftigt habe, lehrte man mir, dass Webseiten in Frames erstellt werden.
Als ich dann ganz stolz meine Seite einem Bekannten zeigte, schlug der die Hände über dem Kopf zusammen ... "so was macht man doch nicht in Frames, Webseiten erstellt man mit Tabellenlayouts, das ist viel Suchmaschinenfreundlicher ..."
Heute weiß ich, dass weder das eine noch das andere besonders suchmaschinenfreundlich ist. Ich habe mir diese Seiten auch einmal mit einem Browser angeschaut, mit dem man sich Webseiten vorlesen lassen kann. Da hab ich die Hände über den Kopf zusammengeschlagen und habe mich mit Div-Layouts auseinandergesetzt.
Nach heutigem Standard werden Seiten in Div-Layouts erstellt. Dabei erstellt man erst einmal eine Vorlage, in der alle Elemente enthalten sind, die auf allen Unterseiten des Webs gleich dargestellt werden. Dann wird diese Vorlage für jede Unterseite kopiert und jeweils mit Inhalt gefüllt.
Achtung!
Bei umfangreichen Seiten, auf denen häufig die Navigation wechselt, kann man diese Seite in die Bereiche zerlegen. Sie wird auf dem Server dann wieder zusammengesetzt. Diese Vorgehensweise sehen wir uns im Fortgeschrittenen-Teil des Kurses an.
Fangen wir an das erste Layout zu erstellen.
Der Grundriss
Jede Webseite besteht aus mindestens 4 Bereiche:
- Kopf
Der Kopf oder auch Header ist die Kopfzeile deiner Webseite. Er wiederholt sich auf jeder Unterseite und beinhaltet de Namen der Webseite, den Titel und ein Logo oder eine grafische Untermalung des Titels. Der Besucher erkennt auf den ersten Blick, worum es auf der Webseite geht. - Navigation
die Navigation verbindet die einzelnen Unterseiten über Hyperlinks miteinander. Mit einem Klick auf den Link wird die Seite aufgebaut, deren Pfadangabe im Hyperlink hinterlegt ist. Die Linkbezeichnungen sollten mit einem Wort beschreiben, was sich auf der Seite befindet, zu der navigiert wird. - Inhalt
der Inhalt ist der Bereich, wo alle Informationen, die du auf deiner Internetseite veröffentlichen möchtest, geschrieben werden. - Footer
Der Footer ist der visuelle Abschluss der Seiten. In ihm findet man meistens Informationen zum Ersteller der Webseite oder weitere Links, oder einfach ein Link, mit dem du wieder an den Anfang der Seite gelangst.
Die Anordnung der Bereiche ist auf fast allen Seiten gleich. Die Navigation ist oben unterm Header zu finden oder auf der linken Seite neben dem Inhalt. Man sollte hier auch nicht experimentieren. Ein Besucher will nicht lange suchen, bis er seine Informationen gefunden hat und wenn man erst einmal suchen muss, wo es denn jetzt weiter geht, klickt ein Besucher häufig einfach auf das Kreuz oben rechts in der Ecke und besucht eine andere Seite, die übersichtlicher ist.
Die grobe Aufteilung in Bereichen auf einer Webseite wird mit Div-Container angelegt. Div-Container sind allgemeine Blockelemente, die keine eigene Formatierung besitzen. Sie werden über das Menü Format - Absatz - Generic Container (div) eingefügt.
Übung
Das erste Layout soll aus 4 Bereichen bestehen, die untereinander angeordnet sind. Für unser Vorhaben benötigen wir 5 Div-Container:
- Seiten-Div
- Kopf-Div
- Navigations-Div
- Inhalt-Div
- Footer-Div
| Öffne deine vorlage.html über die Seitenverwaltung mit einem Doppelklick. Am oberen Rand des Bearbeitungsfensters wir der Titel der Datei angezeigt, die geöffnet ist. Klickst du mit dem Cursor in das Bearbeitungsfenser, wird dir in der Statuszeile angezeigt, dass du dich im <body> befindest. |  |
| Der <body> befindet sich auf einer <html> Seite. Füge über Menü Format - Absatz Generic Container (div) einen Div ein. Im Bearbeitungsfenster wird ein dünner roter Rahmen angezeigt, der über die gesamte Breite führt. Am linken Rand deines Bearbeitungsfensters wir dir das Lineal angezeigt. Der weiße Bereich umschreibt die Höhe deines Divs und die Statusleiste zeigt dir an, dass du dich im <div> innerhalb des <body> befindest. |  |
| Nun
steckst du den Grundriss erst einmal ab. Betätige 4-mal die
Zeilenschaltung, sodass du Platz für weitere Bereiche hast. Bewege den
Cursor wieder in die oberste Zeile deines Divs. Füge den Bereich für den Kopf ein: Menü Format - Absatz - Generic Container (div) In der Statuszeile erkennst du den Aufbau der verschachtelten Div: |  |
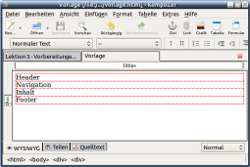
| Schreibe das Wort "Kopf" in die Zeile, denn dies der der DIV, der den Kopfbereich deiner Webseite markiert. Bewege dich mit der Pfeiltaste eine Zeile nach unten. Die Statuszeile zeigt dir an, dass du dich wieder im ersten DIV befindest. Füge einen weiteren Bereich hinzu. Menü Format - Absatz - Generic Container (div) Schreibe das Wort "Navigation" hinein. | Wiederhole die Schritte für "Inhalt" und "Footer", so dass dein Ergebnis am Ende so aussieht: Klicke auf das Bild für die Darstellung in Originalgröße |
Speichere die index.html über Menü Datei - Speichern in deinen Ordner lektion4
Lade die Datei auf deinen Server in den Ordner lektion4 und überschreibe dabei die vorhandene Datei.
Lösung
Lösung für Quelltextpuristen:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
</head>
<body>
<div>
<div>Header<br></div>
<div>Navigation<br></div>
<div>Inhalt<br></div>
<div>Footer<br></div>
</div>
</body>
</html>
<html>
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
</head>
<body>
<div>
<div>Header<br></div>
<div>Navigation<br></div>
<div>Inhalt<br></div>
<div>Footer<br></div>
</div>
</body>
</html>
Auf gehts zur nächsten Lektion.