Web - Ordnerstruktur
Jedes Web wird in einer Struktur angelegt. Je nachdem, wie umfangreich es werden soll, ist es auch notwendig sich eine Struktur zu überlegen, in der die komplette Webseite angelegt werden soll. Es erleichtert die Arbeit ungemein, wenn man weiß, welche Datei wo abgelegt ist und wo man dazu die Grafiken, Download ... findet.Bevor wir also mit HTML-Dateien loslegen, legen wir erst einmal einen Verzeichnisbaum an.
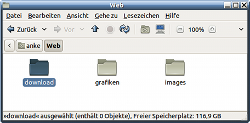
| In deinem Web-Ordner sollte es nun so aussehen: Klicke auf das Bild für die Darstellung in Originalgröße |
| Achtung! Schreibe alle Ordner- und Dateinamen in Kleinbuchstaben. Schreibe alle Datei- und Ordnernamen ohne Umlaute ä,ö,ü,ß. Verwende keine Satzzeichen im Datei-/Ordnernamen wie Komma, Punkt ... Verwende keine Leerschritte im Datei-/Ordnernamen. Ersetze sie durch Minus "-" oder Unterstrich "_" z.B. Statt "das bin ich.gif" nenne die Datei "das_bin_ich.gif" |
Seitenverwaltung anlegen
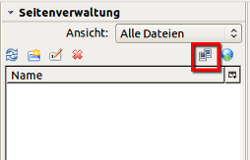
| Damit du nun auch Zugriff auf deinen Web-Ordner im KompoZer hast, richtest du ihn in der Seitenverwaltung ein: Öffne KompoZer, klicke in der Seitenverwaltung auf die beiden kleinen Monitore: |
 Klicke auf das Bild für die Darstellung in Originalgröße |
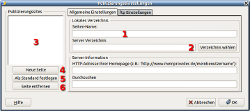
| Es öffnen sich die Publizierungseinstellungen. Nein, wir werden nicht über KompoZer die Seite publizieren, dafür hast du bereits ein FTP-Programm eingerichtet. Für die Seitenverwaltung richtest du nun deinen Web-Ordner lokal ein: |
 Klicke auf das Bild für die Darstellung in Originalgröße |
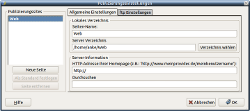
| KompoZer füllt automatisch alle Bereiche im Publizierungsassistenten aus: Klicke auf das Bild für die Darstellung in Originalgröße |
| Bestätige die Publizierungseinstellungen mit OK. In der Seitenverwaltung wird dein Web angezeigt. Das kleine Plus + vor Web zeigt an, dass sich weitere Ordner in deinem Web-Ordner befinden. Klickst du darauf, werden sie sichtbar: |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Die erste Seite anlegen "Vorlage"
| Bevor
du nun die erste Seite anlegst, musst du KompoZer noch einige
Informationen geben, die er in den "head" - in den "META"-Daten einfügt,
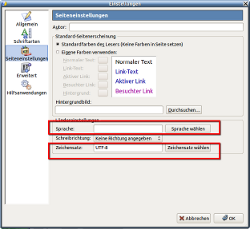
sodass ein Browser die Seite richtig lesen kann. Öffne auf Linux über Menü Bearbeiten - Einstellungen und auf Windows Menü Extras - Einstellungen den Einstellungsassistenten: Als Autor kannst du dich eintragen. Diese Information wird später von sogenannten Meta-Suchmaschinen ausgelesen. Dann gibt es noch Ländereinstellungen. Zuerst solltest du die Sprache einstellen. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Spracheinstellung
| Die
Spracheinstellung gibt Auskunft darüber, für welchen Sprachraum eine
Meta-Suchmaschine deine Seite indizieren soll. Also für welchen
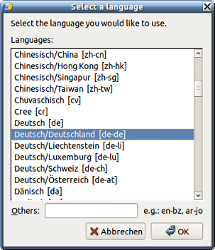
Sprachraum die Inhalte auf deiner Seite vorrangig vorgesehen sind. Wählst du Deutsch [de], bezieht sich auf den gesamtdeutschen Sprachraum. [de-de] bezieht sich auf Deutschland, [de-li] auf deutschsprachig in Liechtenstein ... . Wähle hier [de], um den gesamten deutschen Sprachraum einzubeziehen. Die Schreibrichtung musst du nur einstellen, wenn du deine Seite auf Arabisch oder einer anderen Sprache schreibst, die nicht wie bei lateinischen Schriftzeichen von links nach rechts geschrieben werden. Lasse dieses Feld unberührt. Der Zeichensatz zeigt einem Browser an, welche Zeichen auf der Webseite verwendet werden. Im deutschsprachigen Raum verwenden wir Umlaute. Im französischen Sprachraum werden Akzente verwendet. Auch in Skandinavien werden Schriftzeichen verwendet, die sich von denen anderer Sprachregionen unterscheiden. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Der Zeichensatz
Mit dem Zeichensatz liest ein Browser, wie er diese Zeichen darstellen soll. Im deutschsprachigen Raum wurde vorwiegend der Zeichensatz ISO 8859-1 verwendet. Mit diesem Zeichensatz muss im Quelltext ein Sonderzeichen oder Umlaut maskiert werden. So wird ein ä mit ä dargestellt.
Beim Zeichensatz UTF8 werden die Zeichen nicht maskiert und können vom Browser korrekt angezeigt werden. Deshalb nutzen auch wir hier im Kurs den Zeichensatz UTF8. Sollte der Zeichensatz bei dir noch auf einem ISO-Wert eingestellt sein, dann ändere ihn bitte.
| Achtung! Diese Einstellung muss vor dem Speichern der Seite vorgenommen werden, da eine nachträgliche Änderung nur noch über den Quelltext möglich ist. |
Der Doctype
| Kontrolliere noch den voreingestellten Doctype, wechsele in deinem Assistenten in das Register Erweitert. Der Doctype ist eine Darstellungsanweisung für Browser. Es gibt viele verschiedene Doctypes, welchen man verwendet, hängt immer von den Inhalten der Webseite ab. Willst du z.B. mit Inlineframes arbeiten, um externe Inhalte in deine Seite einzubinden, musst du den Doctype für Framesets verwenden. Wir werden zu einem späteren Zeitpunkt mit Inlineframes arbeiten. Als Standard für deine Seite sollte hier als HTML-Sprache HTML 4 und als Doctype (DTD) Strict eingestellt werden. Weitere Infos zu Doctypes findest du hier --> Weiter Infos zu Doctypes |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Titel der Seite
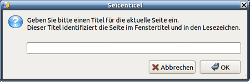
| Hast du alle Einstellungen gemacht, dann speichere deine Seite: Menü Datei - Speichern unter Es öffnet sich ein kleiner Assistent, in den du den Titel deiner Seite einträgst. Wir werden als Erstes eine Vorlage erstellen. Schreibe in den Assistenten als Seitentitel "Vorlage". |
 Klicke auf das Bild für die Darstellung in Originalgröße |
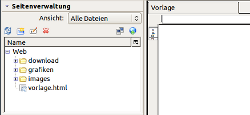
| Bestätige den Assistenten mit OK. Im nächsten Schritt gibst du der Seite den Namen vorlage.html (achte auf Kleinschreibung) und wähle den Web-Ordner als Speicherort. Klicke in der Seitenverwaltung auf das Symbol mit den zwei verschlungenen Pfeilen um die Ansicht in der Seitenverwaltung zu aktualisieren. Sodass die vorlage.html in deiner Seitenverwaltung angezeigt wird: |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Wechselst du in die Quelltext-Ansicht, kannst du alle Einstellungen, die du gemacht hast im Quelltext wiederfinden: |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Hat alles geklappt? Gut, dann gehts weiter mit Lektion 4.