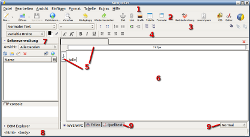
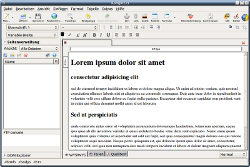
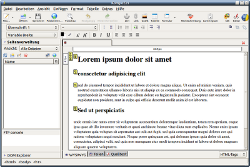
Das Programmfenster und wie man es anpasstStartest du KompoZer das erste Mal, werden dir die Tipps beim Start angezeigt. Es gibt insgesamt 18 dieser Tipps, die in zufälliger Reihenfolge angezeigt werden. Klicken den Schließen-Button, um das Fenster zu schließen. Um das Fenster nicht bei jedem Start erneut schließen zu müssen, deaktivierst du den Haken vor Tipps beim Start anzeigen. | Werfen wir nun einen Blick auf die Programmoberfläche:  Klicke auf das Bild für die Darstellung in Originalgröße |
Die Oberfläche ähnelt in gewisser Hinsicht der eines Textverarbeitungsprogrammes - aber halt nur in gewisser Hinsicht ...
Schauen wir uns die Bedienfelder im Einzelnen einmal an:
- 1. Menüleiste
- In der Menüleiste findest du alle Befehle, die du mit KompoZer ausführen kannst.
- 2. Symbolleiste
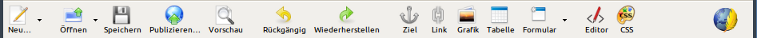
Die Symbolleiste ist eine Shurtcut-Leiste mit den
Befehlen, die
du am häufigstens verwendest. In Lektion 1 hast du bereits die
Symbolleiste angepasst und das Lorem Ipsum und die Rechtschreibprüfung
hinzugefügt.

| Symbol |
Bedeutung |
|---|---|
 |
Öffnet eine neue html-Seite |
 |
Öffnet eine vorhandene html-Seite |
 |
Speichert die Seite, die im Bildfenster angezeigt wird. |
 |
Die
Funktion Publizieren ist noch nicht ausgereift. Geplant ist, dass man
direkt aus dem KompoZer auf seinen Webaccount zugreifen kann. Leider
funktioniert dieses Feature nur unzureichend und unzuverlässig. Um Frustration zu vermeiden sollte es nicht verwendet werden! |
 |
Vorschau im Webbrowser |
 |
Letzte Bearbeitung rückgängig machen |
 |
Rückgängig gemachter Bearbeitungsschritt wiederherstellen |
 |
Sprungmarke festlegen |
 |
Einen Hyperlink setzen |
 |
Eine Grafik einfügen |
 |
Eine Tabelle mit Tabellenassistent einfügen |
 |
Ein Formular mit dem Formularassistenten erstellen |
 |
Öffnet den Texteditor deiner Wahl |
 |
Öffnet CasCaDes, den Stylesheet-Editor |
Formatsymbolleiste 1
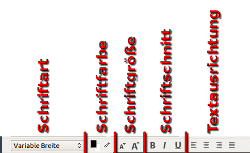
Über die Formatsymbolleiste 1 weist du den Inhalten Elemente-Formate zu, wie z.B. Absatz oder eine Überschrift ...Über diese Elementdefinitionen wird die weitere Formatierung per Stylesheet vergeben.

Absatzformate
- Absatzformate sind Elemente wie Überschriften 1-10 (z.B. Überschrift 1 <h1></h1>)
- Wechsel von Normaltext zu Absätze <p></p>
- Allgemeine Blockelemente (<div></div>)
- Drop-Down-Menü zeigt Klassen an, über die du selbst festgelegte Formate auf die Elemente anwendest.
- ! = Hervorgehoben <em></em>, der Text wird automatisch kursiv dargestellt.
- !! = stark Hervorgehoben <strong></strong>, der Text wird automatisch fett dargestellt.
- Nummerierte Listen: Setzen automatisch eine Zahl vor jeden Listenpunkt. <ol></ol>
- Aufzählende Listen: setzen automatisch ein Symbol oder Zahl vor jeden Listenpunkt <ul></ul>
- Einzug: Rückt ein Element ein bzw. hebt eine Einrückung auf.
- Definitionslisten <dl></dl>
bestehen aus einem Begriffselement <dt></dt>
und einer Definition dazu <dd></dd>
Webseiten kann man auf unterschiedliche Weise erstellen. Mit Bereichen, die einen festen Platz auf der Seite haben oder Bereiche, die sich in einem Fluss bzw. Reihenfolge befinden. Für die Festlegung dieser Bereiche werden Div verwendet. Über die Ebenenformate kannst du einen Div direkt auf einen bestimmten Platz festpinnen. Diese Funktionen werden wir nicht verwenden, da auch die Ebenentechnik über CSS gelöst werden kann.
Deshalb werden wir jetzt diese Formate aus der Leiste entfernen. So kommst du gar nicht auf die Idee, sie zu verwenden. Klicke mit rechter Maustaste in die Leiste - Leiste Anpassen. Die Symbolleiste lässt sich nun so bearbeiten wie die Symbolleiste zuvor. Nur diesmal ziehst du die Symbole per Drag&Drop aus der Leiste in das Fenster mit den Symbolen.
Formatsymbolleiste 2
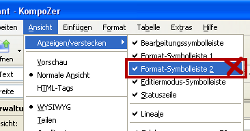
Über die Formatsymbolleiste 2 vergibst du Formatierungen im html-Code, sogenannte Inlinestyles.| Zu Zeiten, in denen noch keine Stylesheets verwendet werden konnten, weil die Browser sie nicht lesen konnten, wurde die Formatierung in den html-Code geschrieben. Das war zu Zeiten des IE5. Also sehr lange her und die Browser haben in der Zwischenzeit dazu gelernt. Du wirst diese Formatsymbolleiste nicht brauchen. Sie wird dich sogar bei deiner Arbeit behindern, weil du instinktiv auf einen der Buttons klicken wirst ... so ganz aus Versehen ... - Aus diesem Grund werden wir sie jetzt ausblenden: |  Klicke auf das Bild für die Darstellung in Originalgröße  Klicke auf das Bild für die Darstellung in Originalgröße |
| Öffne das Menü Ansicht - Anzeigen/Verstecken. Klicke auf Format-Symbolleiste 2. Und... wech is sie... |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Lineale
Die Lineale sind für die grobe Orientierung und zeigt Höhe und Breite des Elementes an, in dem du dich mit deinem Cursor befindest.
Bearbeitungsfenster
Das Bearbeitungsfenster ist der Ort des Geschehens, hier gestaltest du deine Webseite mit Elementen und Text. Über die darunter angebrachten Karteireiter kannst du deine Seite auf unterschiedliche Weise betrachten.
Die Seitenverwaltung
In der Seitenverwaltung verwaltest du deine Web-Seiten. Du kannst natürlich mehrere Webseiten darin hinterlegen. Wer eine Webseite erstellt, hat in der Regel noch eine Zweite oder dritte oder ... hier wird dir die Ordnerstruktur des Webs und alle Dateien, die sich darin befinden angezeigt.
Ab Version 0.8 versteckt sich in der
Seitenverwaltung auch der DOM-Explorer. Mit dem DOM-Explorer kannst du
ganz schnell erfassen, welche Formatierungen in einem Element
vorgenommen wurden.
Die Statusleiste
Die Statusleiste zeigt dir an, in welchem HTML-Tag du dich gerade befindest und welche Elemente das Element umschließen (Elternelement).
verschiedene Ansichten

In der Normalansicht, WYSIWYG (What you see is what you get).Die Normalansicht, in der du arbeitet und Texte verfasst. Alles wird genau so dargestellt, wie es am Ende auch im Browser aussehen sollte. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
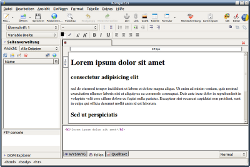
Die Teilen-AnsichtÜber die Teilen-Ansicht wird das Bearbeitungsfenster geteilt. Im unteren Bereich wird das Element, in dem du gerade mit dem Cursor bist, im Quelltext angezeigt. Das ist super zum Prüfen, ob sich ein Inlinestyle eingeschlichen hat. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
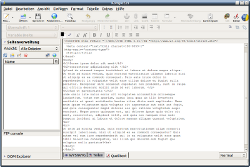
Die Quelltext-AnsichtHier kannst du deine gesamte Seite im Quelltext betrachten. Du solltest in dieser Ansicht jedoch nichts verändern. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
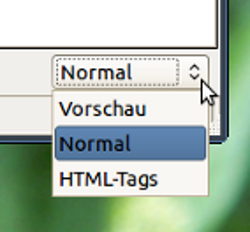
DropDown-Liste am rechten RandIn dieser Liste hast du weitere Anzeige-Möglichkeiten. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Normalansichtverändert nichts in der Ansicht.VorschauZeigt die Seite ohne Elementenabgrenzungen etc. an. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
HTML-TagsZeigt die HTML-Tags, also die Elementenbezeichnungen der einzelnen Elemente auf deiner Webseite an. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Passe deinen KompoZer wie in der Lektion beschrieben an:
- Entferne die Formatsymbolleiste 2.
- Entferne das Symbol für Publizieren aus der Symbolleiste.
- Entferne die Ebenenformate aus Formatsymbolleiste 1.
- Schreibe einen Text z.B. "Hallo" in das Bearbeitungsfenster.
- Markiere ihn und klicke auf die zwei !! in der Formatsymbolleiste 1.
- Wie verändert sich der Text?
- Schau dir den Text in den verschiedenen Fenster-Ansichten an.
- Welche Tags umschließen den Text?
- Schreibe einen Text z.B. "Hallo" in das Bearbeitungsfenster.
- Schreibe einen weiteren Text in das Bearbeitungsfenster. Z.B. "Meine Webseite".
- Klicke mit der Maus in den Text und öffne die erste Drop-down-Liste in der Formatsymbolleiste 1.
- Wähle Überschrift 1.
- Wie verändert sich der Text?
Viel Spaß bei der Lektion!