- Installation unter Windows
- Installation unter Linux
- Erweiterungen KompoZer alle BS
- Weitere Programme
- Erweiterungen FireFox
- FTP-Programme
Programmübersicht
| Programm |
Eigenschaften |
Windows |
Linux |
|---|---|---|---|
| KompoZer |
Das Programm |
Download* |
Download* |
| Sprachpaket |
Manche Linux-Distriebutionen installieren nur die englische Version. Hier muss das Sprachpaket nachinstalliert werden |
Download |
|
| Lorem Ipsum |
KompoZer-Erweiterung für die Darstellung von Beispieltext |
Download* |
|
| Wörterbuch |
KompoZer-Erweiterung für die Rechtschreibprüfung |
Download* |
|
| FireFox 8.0 |
Browser |
Download* |
Repo* |
| Opera |
Internet Browser |
Download |
Repo* |
| Safari |
Internet Browser |
Downlaod |
Repo* |
| Webdeveloper |
FireFox Erweiterung zur Unterstützung für Webseitenentwicklung |
Download* |
|
| NetRenderer |
FireFox Erweiterung zur Darstellung der Webseite im Internet Explorer |
Download* |
|
| FireFTP |
Firefox Erweiterung zum Übertragen der Webseite auf einen Server |
Download* |
|
| FileZilla |
FTP-Programm zum Übertragen der Webseite auf einen Server |
Download* |
Repo* |
| Notepad++ |
Leistungsfähiger Texteditor zur Darstellung des Quellcodes |
Download* |
|
| 7zip |
Open Source Packprogramm |
Download 32 Download 64 |
|
!Alle Programme sind auf dem neuesten Stand zum Zeitpunkt der Veröffentlichung dieser Kurs-CD. Bitte schau immer, ob es bereits eine aktuellere Version des Programms bzw. Addons gibt. Klicke dazu auf den Namen in der 1. Spalte um zur jeweiligen Projektseite zu gelangen. Alle Programme und Addons sind kostenlos auf den jeweiligen Projektseiten herunterzuladen.
Linux-Anwender sollten die entsprechenden Programme über die Paketverwaltung (Synaptik, Yast...) installieren.zur Auswahlliste
1 Installation unter Windows
Klicke auf den Link zum KompoZer für Windows. Es öffnet sich das Installationsfenster.
Solltest du keine Berechtigungen haben ein Programm zu installieren, wende dich an den Administrator deines Systems.
Folge den Installationsanweisungen des Setup-Programms. Installiere KompoZer auf Laufwerk C:
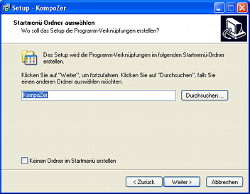
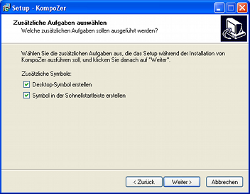
Schritt1: Lege den Speicherort für KompoZer fest: Klicke auf das Bild für die Darstellung in Originalgröße | Schritt 2: Verknüpfung zum Programme-Menü Klicke auf das Bild für die Darstellung in Originalgröße |
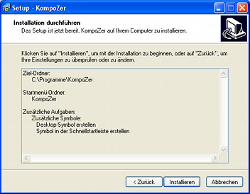
Schritt 3: Symbole und Shortcuts erstellen Klicke auf das Bild für die Darstellung in Originalgröße | Schritt 4: Installation durchführen Klicke auf das Bild für die Darstellung in Originalgröße |
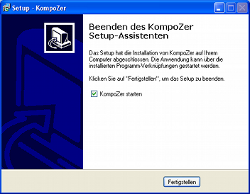
Schritt 5: Installation abschließen und KompoZer starten Klicke auf das Bild für die Darstellung in Originalgröße | Schritt 6: KompoZer öffnet sich Klicke auf das Bild für die Darstellung in Originalgröße |
2 Installation für Linux
Auf Ubuntu / Gnome
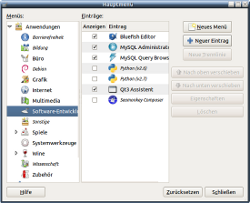
| Lade das Programm auf deinen Rechner. Kopiere das Zip-Paket in einen Ordner deiner Wahl. Ob nun auf opt/ oder im Home-Verzeichnis ist relativ egal. Entpacke das Zip-Archiv. Über Menü System - Einstellungen - Hauptmenü legst du fest, welche Programme über das Menü Anwendungen erreichbar sein sollen. Wähle das Menü Software-Entwicklung. In der Mitte werden dir sämtliche Programme gezeigt, die du aus dem System heraus hinzufügen kannst. Um einen neuen Eintrag zu generieren, klicke auf den Button Neuer Eintrag. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
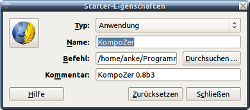
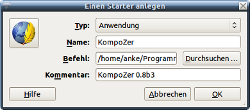
| Fülle den Assistenten aus: Der Name ist der Name des Programms: KompoZer Der Befehl ist die Startdatei, mit der das Programm ausgeführt werden soll: Klicke auf Durchsuchen und navigiere in deinen KompoZer-Ordner. Wähle die Datei kompozer (ohne Formatendung). Bestätige mit OK. Klicke nun auf das Sprungfeder-Bild. Navigiere in den KompoZer-Ordner - Icons. Wähle dort das Icon mozicon256.png aus. Bestätige den Assistenten mit Schließen. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
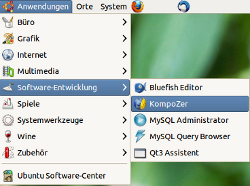
| Über Anwendungen - Software-Entwicklung gelangst du nun zum KompoZer-Startbutton: |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Alle Linux-Distributionen
| Sollte
es bei deiner Distribution nicht möglich sein auf die oben beschriebene
Weise den Starter in das Startmenü zu bekommen, reicht auch ein
einfacher Starter auf dem Desktop. Klicke hierzu mit rechter Maustaste auf den Desktop - Starter erstellen. Fülle den Assistenten wie oben beschrieben aus. Klicke anschließend auf die Sprungfeder und wähle aus dem Ordner Icons das Icon mozicon256.png aus. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Bestätige den Assistenten mit OK. Mit einem Doppelklick auf den Starter öffnet sich das Programm: |
 Klicke auf das Bild für die Darstellung in Originalgröße |
3 Installation der Addons für KompoZer
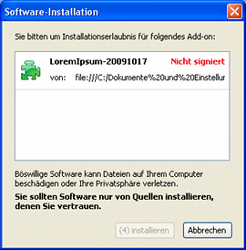
| Wähle Menü Extras - Add-ons: Wähle das entsprechende Add-on von der CD. Du findest alle Programme und Add-ons im Ordner "Programme". Klicke das Add-on Lorem Ipsum-20091017 an. Der Assistent möchte, dass du 5 Sekunden wartest, bevor das Add-on wirklich installiert wird. Warte diesen kurzen Moment, dann wird der Button "Installieren" für dich anklickbar. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Ist Lorem Ipsum installiert, kannst du gleich das nächste Addon auf die gleiche Weise installieren. Suche das deutsche Wörterbuch myspell aus dem Programmordner. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Nachdem du nun beide Add-ons installiert hast, bestätigst du den Assistenten mit "KompoZer neu starten". Nach dem Neustart brauchst du nur noch die Shortcuts in die Symbolleiste einfügen, um die Add-ons auch nutzen zu können. Klicke mit der Rechten Maustaste auf die Symbolleiste. Wähle: Symbolleiste anpassen. Es öffnet sich der folgende Assistent. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
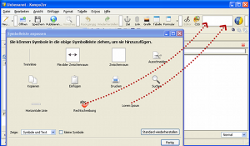
| Gleichzeitig wird in der Symbolleiste eine weiße Fläche angezeigt. Per Drag & Drop ziehst du nun die beiden Symbole für Lorem Ipsum und die Rechtschreibprüfung in die weiße Fläche und bestätigst den Assistenten mit "Fertig". |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Anschließend kannst du über die eingefügten Symbole die Add-ons nutzen.

Klicke auf das Bild für die Darstellung in Originalgröße
4 Installation der weiteren Programme
Linux-Anwender verwenden immer die Pakete aus den Distributionsquellen. Bitte installiere nichts neben deiner Distribution.
Installiere nun die weiteren Programme:
1. Firefox
Es gibt viele Programme, mit denen du dir das Internet anschauen kannst. z.B. Opera, Safari, Firefox, Internet-Explorer ... . Jeder Browser hat seine Eigenarten und zeigt Webseiten unterschiedlich an. Aus diesem Grund ist es wichtig sich die Webseiten, die du bastelst, in sehr vielen Browsern anzuschauen, sodass du Darstellungsfehler sofort bemerkst und ändern kannst. Der Internet-Explorer und Firefox sind weltweit am weitesten verbreitet gefolgt von Safari und Opera.
2. Notepad++
Du wirst im Kurs nicht drumzu kommen dir auch den ein oder anderen Quelltext anzuschauen. Aus diesem Grund brauchst du einen geeigneten Texteditor. Windows liefert einen Texteditor mit, der jedoch auf keinen Fall für das Arbeiten an Webseiten ausreicht. Es gibt viele andere Texteditoren, die du verwenden kannst. Notepad++ ist ein guter Texteditor, der nicht mit unnötigem Schnickschnack überladen ist.
Auf Linux-Systemen gibt es viele gute Editoren. Als Linuxer hast du bestimmt bereits einen Lieblingseditor, den du auch für andere Dinge verwendest. Wenn nicht, empfehle ich gedit oder bluefish.
3. FileZilla
FileZilla ist ein FTP-Programm. Mit einem FTP-Programm lädst du deine erstellten Seiten auf den Internetserver, sodass deine Seite im Internet gelesen werden kann. Auch bei den FTP-Programmen gibt es eine große Auswahl. FileZilla ist ein schnelles und übersichtliches FTP-Programm, mit dem du deine Webseite einfach pflegen kannst.
Alternativ zu FileZilla gibt es noch die Erweiterung FireFTP für den Firefox. Du brauchst nicht beide Programme. Wenn der Firefox dein Standardbrowser ist, bietet es sich an hier den FireFTP zu verwenden.
4. 7zip
7zip ist ein Packprogramm, mit dem du eigene Archive erstellen und wieder entpacken kannst. Es gibt noch viele anderen Komprimierungsprogramm wie z.B. Winzip oder Winrar etc. 7zip ist ein Open Source Programm und darf kostenlos privat wie auch kommerziell genutzt werden.
Hast du bereits das ein oder andere Programm auf deinem Rechner installiert, brauchst du es natürlich nicht erneut zu installieren. Achte nur immer darauf, dass du die aktuellste Version verwendest.
5 Installation Firefox Addons
| Installiere den Firefox mit einem Doppelklick auf den Link in der Programmtabelle. Folge den Installationsanweisungen des Assistenten. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Zum Installieren der Add-ons gehst du so vor wie zuvor schon beim KompoZer. Klicke auf Menü Extras - Addons. Es öffnet sich ein neues Browserfenster. Klicke auf das kleine Symbol wähle Add-on aus Datei installieren. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Wähle eine Erweiterung nach der anderen aus und installiere sie. Erst wenn alle Erweiterungen:
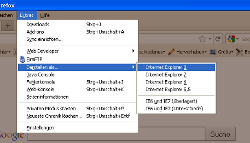
installiert sind, starte den Firefox neu. Über das Menü Extras findest du nun sämtliche installierte Add-ons. Den NetRenderer findest du über den Menüpunkt Darstellen als ... Hier hast du nun die Auswahl der verschiedenen Internet-Explorer. Das Menü vom Webdeveloper findest du unter der Symbolleiste im Firefox. Du kannst sie aber auch über das Menü Extras - Webdeveloper öffnen. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
6. FTP-Programme
Ein FTP-Programm benötigst du, um deine Homepage auf deinen Webspace (Speicherplatz auf einem Internet-Server) laden zu können. (FTP= File Transport Protocol).
In der Tabelle findest du zwei Programme, die beide zur Open Source Familie gehören.
| Der
FireFTP ist eine Erweiterung für den Firefox. Wie du eine Erweiterung
für den Firefox installieren kannst, habe ich bereits unter Punkt 5
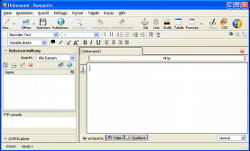
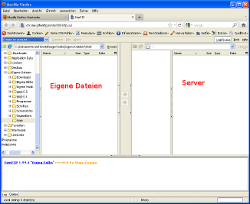
beschrieben. Einrichten des Online-Zugangs im FireFTP Starte im Firefox über Menü Extras - FireFTP das Programm. Firefox fügt einen neuen Reiter ein, um das Programm anzuzeigen. Das Fenster ist in 4 Spalten geteilt. Die erste linke Spalte zeigt den Inhalt deiner Festplatte an. Klickst du auf einen Ordner, wird in der zweiten Spalte der Inhalt des Ordners angezeigt. Die dritte und vierte Spalte zeigen an, welche Ordner und Dateien sich auf dem Server befinden. Da wir noch keinen Zugang (Account) angelegt haben, sind diese beiden Spalten leer. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Um
diesen Zugang jetzt anzulegen, benötigst du die Zugangsdaten, die dir
dein Anbieter für deinen Webspace zur Verfügung gestellt hat. Du
benötigst folgende Informationen:
Öffne das Menü Create an Account. Es öffnet sich ein kleiner Assistent, wo du deine Zugangsdaten eingibst. Account Name: Ist frei wählbar. Unter diesem Namen wird der Zugang gespeichert. Host: Ist der Domainname, deines Anbieters. Achtung, manchmal kommt hier auch deine Domain hinein. Da musst du ausprobieren, wie dein Anbieter das eingestellt hat. Login: Ist der Benutzername für den Zugang (Accounts). Passwort: Ist der Passwortschutz des Accounts |
 Klicke auf das Bild für die Darstellung in Originalgröße |
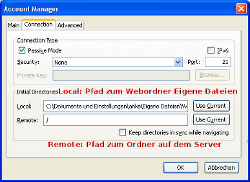
| Wechsele in das Register Connection. Lege einen Ordner für dein Web auf deiner Festplatte an. Local: Füge hier den Pfad zu deinem Web-Ordner hinzu. Remote: Hier gehört einfach nur ein / rein, was zum Wurzelverzeichnis auf dem Webspace führt. Bestätige den Assistenten mit OK. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
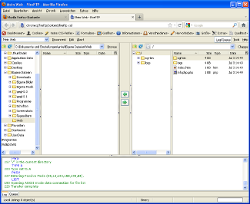
| Klicke nun neben das Feld mit dem Namen deines Webs Connect . Das Fenster öffnet nun den Ordner auf deiner Festplatte in Spalte 2 und den Inhalt deines Servers in Spalte 3 und 4. Erschrecke nicht, wenn da schon Ordner und Index Dateien auf dem Server liegen. Die Index.html ist die Seite, auf der einem Besucher deiner Domain angezeigt wird, dass dort eine Webpräsenz entsteht. Diese index.html wirst du für deine eigene Startseite in den nächsten Lektionen ersetzen. Wird dir statt dieser Ansicht eine Fehlermeldung angezeigt, musst du noch einmal zurück in die Einstellungen. Schließe die Fehlermeldung und öffne den Assistenten erneut über Edit. Prüfe den Benutzernamen und das Passwort. Die Groß- und Kleinschreibung des Passwortes wird berücksichtigt. |
 Klicke auf das Bild für die Darstellung in Originalgröße |