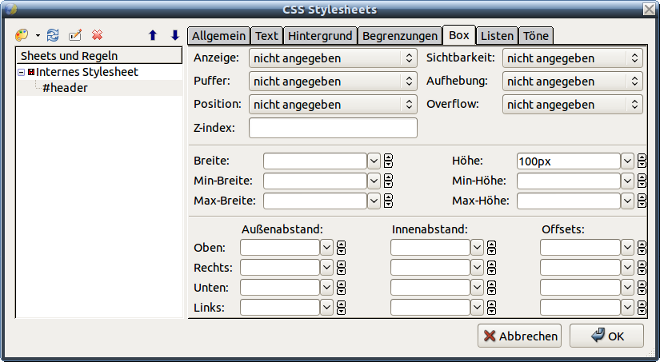
Register Boxeigenschaften
In den Boxeigenschaften legst du die Größe und Position, aber auch das Verhalten des Elementes fest, dem du die Style-Regel zuordnest.

Display = Die Anzeige des Elementes ohne Platzhalter
| Eigenschaft | Definition |
|---|---|
| Nicht angegeben | Anzeige Browsereinstellung |
| keine | ohne Anzeige |
| inline | im laufenden Textfluss |
| block | das Element erzeugt eine neue Zeile |
| run in | das Element stellt sich kontextabhängig als Block oder als Inline-Element dar. |
| compact | |
| list item | Anzeige wie ein Listenpunkt |
| table | das Element enthält tabellarisch angeordnete Elemente und erzeugt eine neue Zelle |
| table-row | das Element enthält nebeneinander angeordnete Elemente. |
| table-cell | das Element steht für eine Tabellenzelle |
| table-caption | das Element steht für eine Tabellenüberschrift. |
| table-column | das Element enthält tabellarisch angeordnete Elemente und wird im laufenden Textfluss angezeigt. |
| table-row-group | das Element steht für eine Gruppe von Elementen, die eine Spalte der Tabelle bilden. |
| table-header-group | das Element enthält eine Gruppe von Elementen mit nebeneinander angeordneten Elementen |
| table-footer-group | das Element enthält eine Gruppe von Elementen mit nebeneinander angeordneten Elementen |
| table-column-group | das Element steht für eine Gruppe von Elementen mit der Eigenschaft table-cell |
- Puffer = Textumfluss
- Mit dem Puffer richtest du das Element aus und lässt es von einem weiteren Element oder Text auf der anderen Seite umfließen.
- Rechts, Links, keine
- Position
- Nicht angegeben
- statisch - das Element positioniert sich in Reihenfolge des Textflusses.
- feste - positioniert das Element am oberen und linken Rand, gemessen am Bildschirm, es ist aus dem Textfluss gelöst und behält die Position des Bildschirmes beim Scrollen.
- absolut - positioniert das Element am oberen und linken Rand, gemessen am übergeordneten Element. Es wird aus dem Elementenfluss herausgenommen (layer).
- relativ - relative Positionierung vom normalen Fluss. Die normale Position ist wie bei static im normalen Textfluss. Die Positionierungsangaben verschieben das Element aus dieser Position. Die nachfolgenden Elemente verhalten sich so, als wäre das Element nicht verschoben.
- Sichtbarkeit mit Platzhalter
- sichtbar - das Element ist immer sichtbar.
- versteckt - das Element ist unsichtbar, behält aber seine Größe und Position.
- gefaltet - wirkt wie "versteckt", in Bezug auf Tabellen bezieht sich die Einstellung nur auf einzelne Zellen und Reihen.
- Clear
- Die Angabe Clear hebt die Funktion Puffer auf. Der normale Textfluss wird unterhalb des Elementes wieder eingeschaltet.
- keine - der Textfluss wird nicht wieder eingestellt.
- links - hebt den Puffer - links auf.
- rechts - hebt den Puffer - rechts auf.
- beide - hebt alle Puffer auf.
- Overflow
- Der Overflow umschreibt das Verhalten, wenn der Inhalt des Elementes größer ist als das Element. Der Inhalt also "überläuft".
- sichtbar - zeigt den Inhalt an, der über das Element hinausragt.
- versteckt - versteckt den Inhalt, der über das Element hinausragt.
- scroll - fügt automatisch einen horizontalen und vertikalen Scrollbalken an das Element, unabhängig davon, ob der Inhalt das Element überflutet oder nicht.
- auto - fügt bei Bedarf einen vertikalen Scrollbalken an das Element.
- Breite
- Die Breite eines Elementes kann fest (px, cm, mm ...) oder relativ (%, em..) angegeben werden.
- Min-Breite - ein Element, dem eine relative Breite gegeben wird, kann mit dieser Option eine Mindestbreite zugefügt werden.
- Max-Breite - fügt dem Element eine maximale Breite hinzu.
- Höhe - die Höhe eines Elementes kann mit festen Werten (px, cm, ...) oder relativem Verhältnis zum übergeordneten Element (%, em ...) angegeben werden.
- Min-Höhe - das Element verfügt über eine Mindesthöhe von ...
- Max-Höhe - das Element darf maximal diese Höhe umfassen.
- Außenabstand
- Fügt dem Element einen Außenabstand hinzu.
- Innenabstand
- Fügt dem Element einen Innenabstand hinzu.
- Offsets
- Positionsangaben für absolute positionierte Elemente