Deine Hobby-Seite besteht bislang nur aus Text. Bestimmt ist es dir
aufgefallen, dass es schwierig ist lange Texte zu lesen, egal wie gut
den Text geschrieben und strukturiert ist. Das liegt daran, dass eine
Seite auf dem Bildschirm endlos zu sein scheint. Der Leser braucht
visuelle Orientierungspunkte, um die Stelle im Text nicht zu verlieren,
die er gerade liest.
Als Orientierungspunkte setzt man Grafiken ein. Bilder und Fotos, die den Inhalt verdeutlichen.
Solche Bilder werden in Klein-Formaten auf eine Webseite gesetzt. Möchtest du, dass ein Bild in großer Größe angezeigt wird, solltest du es über eine Miniaturanzeige verlinken. - Ups, wie geht so was?
Es gibt 3 Wege ein Bild einzufügen:
Du öffnest Menü Einfügen - Grafiken.
Der Assistent besitzt 4 Register.
Adresse
Größe
Erscheinungsbild
Link
Übung
Grafik einfügen und verlinken
Beginnen wir mit dem Einfügen von Bildern.
CSS für Grafiken
Erstelle eine weitere Klasse .rechts
Füge auf deiner Hobby-Seite mehrere Grafiken (auch verlinkte Grafiken) ein. Weise den Grafiken die neuen Klassen zu.
Deine Lösung könnte so aussehen: Lösung
Zusatz
Häufig werde ich gefragt, "... wie kann ich meine Bilder vor Diebstahl schützen?" Es ist ja einfach auf einer Webseite die rechte Maustaste zu drücken - Grafik speichern unter zu wählen. - meins!
Also erst einmal kann man sich nicht davor schützen. Häufig geschieht dies auch aus Unwissenheit über das Urheberrecht. In Deutschland denken die meisten ... wo kein Copyright draufsteht, ist zur freien Verfügung zugelassen. Aber das ist nicht so.
Alle Grafiken, die irgendwo im Internet auf einer Webseite veröffentlicht sind, werden auch von Suchmaschinen gefunden.
Wenn du möchtest, dass deine Bilder nur schlecht gefunden werden, gib ihnen keine aussagekräftigen Namen. Es reicht ein bild1.jpg, bild2.jpg
Nennst du ein Bild tomate.jpg und schreibst auch im Alternativtext Tomate, wirst du mit größter Wahrscheinlichkeit deine Tomate irgendwo in der Googlebildersuche unter vielen anderen Tomaten wiederfinden.
Du kannst dein Bild auch mit einem Wasserzeichen, also einem Copyright-Stempel oder mit deinem Namen versehen.
Oder du legst ein leeres Bild über dein Bild ... wie geht das denn ... ?
Als Orientierungspunkte setzt man Grafiken ein. Bilder und Fotos, die den Inhalt verdeutlichen.
Solche Bilder werden in Klein-Formaten auf eine Webseite gesetzt. Möchtest du, dass ein Bild in großer Größe angezeigt wird, solltest du es über eine Miniaturanzeige verlinken. - Ups, wie geht so was?
Es gibt 3 Wege ein Bild einzufügen:
Du öffnest Menü Einfügen - Grafiken.
Der Assistent besitzt 4 Register.
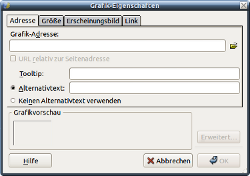
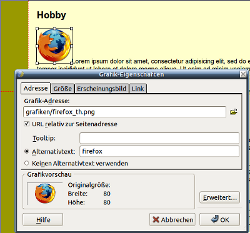
Adresse
|
 Klicke auf das Bild für die Darstellung in Originalgröße |
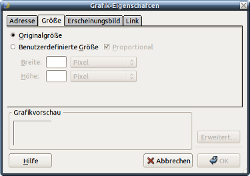
Größe
| In diesem Register zeigt KompoZer die Größe der Grafik an. Sie sollte auch nicht verändert werden. Bilder sollten immer zuvor in die Größe gebracht werden, in der sie angezeigt werden sollen. Nimmst du z.B. ein Bild frisch aus deiner Digitalkamera, hat dieses Bild unbearbeitet, je nach Auflösung eine Größe von 1,5 MB - 5 MB (nach oben gibt es keine Grenze). |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Achtung! Fügst du dieses Bild nun in KompoZer ein und skalierst es über KompoZer, hat es nach wie vor eine Dateigröße von bis zu 5 MB. Nur die Anzeige wird verkleinert ... gezoomt. |
Erscheinungsbild
-
Bitte verwende dieses Register nicht. Alle Eintragungen werden als Inlinestyle, also Formatierung im html-Code eingetragen!
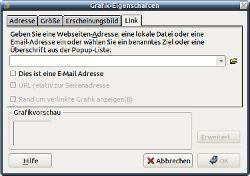
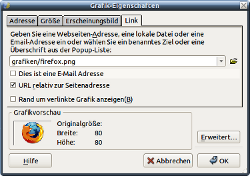
Link
| Du
kannst ein Bild als Hyperlink verwenden. Das heißt, du kannst einen
Link zu einem anderen Bild, einer anderen Seite oder einer
E-Mail-Adresse setzen. Sobald du einen Link eingefügt hast, werden die anderen Optionen anklickbar. Denke daran eine E-Mail-Adresse als solche du auszuweisen. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Achtung! Alle Inhalte einer Webseite - Texte, Grafiken und Code - sind urheberrechtlich geschützt. Durch eine Lizenz kann die weitere Verwendung unter bestimmten Bedingungen erlaubt oder nochmals ausdrücklich untersagt werden. |
| Achtung! Eine Veröffentlichung im Internet wird immer als kommerzielle Nutzung gewertet, unabhängig davon, ob du mit der Seite Geld verdienst oder nicht. |
Übung
Grafik einfügen und verlinken
Beginnen wir mit dem Einfügen von Bildern.
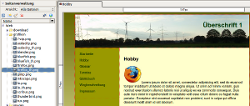
| Du hast einen Ordner in deinem Web angelegt: grafiken Lade alle die Bilder, die du auf deiner Hobby-Seite anzeigen willst. Die Bilder sollten nicht größer als 400px mal 300px in sein, da sie sonst wieder sehr störend wirken können und den Lesefluss unterbrechen, anstatt ihn zu unterstützen. Wenn du größere Bilder hast, verkleinerst du sie mit einem Bildbearbeitungsprogramm oder erstellst ein Thumbnail, mit dem du auf das größere Bild verlinkst. Öffne erneut deine Hobby-Seite und öffne in der Seitenverwaltung den Ordner grafiken. Es werden dir nun in der Seitenverwaltung alle Grafiken angezeigt, die du dort hineinkopiert hast. Setze den Cursor in die erste Zeile deines Absatzes, in den du die Grafik einfügen möchtest. | Führe einen Doppelklick auf das Bild in der Seitenverwaltung aus, das du in den Absatz einfügen möchtest: Klicke auf das Bild für die Darstellung in Originalgröße |
| Ich habe dafür das Logo vom Firefox verwendet. Möchtest du nun einen Link auf das Bild einfügen, dann klicke das Bild doppelt an: Es öffnet sich der Grafik-Eigenschaften-Assistent. Der Pfad zur Grafik wird angezeigt. Prüfe, ob die Option "Url relativ zur Seitenadresse" aktiviert ist und füge einen Alternativtext ein. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Wechsel
in das Register Link und klicke auf den kleinen Ordner neben dem
Texteingabefeld für den Link-Pfad. Es öffnet sich ein Dateimanager, mit
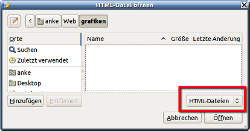
dem du das Bild aus dem Ordern grafiken auswählst. Die Grafiken werden jedoch nicht angezeigt. Klicke unten rechts auf das Drop-down-Menü, um dir alle Dateien oder Grafiken Dateien anzeigen zu lassen. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Wähle
nun das große Bild, das über einen Klick auf das kleine Bild angezeigt
werden soll. Achte auch hier auf die Option: "Url relativ zur
Seitenadresse" und bestätige den Assistenten mit OK. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
CSS für Grafiken
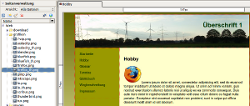
| Die Grafik ist nun eingefügt, aber besonders schön sieht das nicht aus. Sie wird wie ein Buchstabe in die Zeile geschrieben und ragt nach oben aus der Zeile aus. Die Textzeile wird so hoch wie die Grafik. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Um das abzuschalten, legst du eine neue Klasse an: nenne sie .links. Stelle in den Boxeigenschaften den Puffer auf links ein. Damit wird das Element, dem du diese Klasse zuweist, links ausgerichtet und lässt rechts den Text umfließen. Jetzt stellst du noch einen Abstand ein, damit der Text nicht so an die Grafik gequetscht wird. Innenabstand unten und Innenabstand rechts 10px. Weise diese Klasse nun deiner Grafik zu, indem du auf die Grafik klickst und in der Statusleiste dem Element <img> die Klasse gibst. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Erstelle eine weitere Klasse .rechts
Füge auf deiner Hobby-Seite mehrere Grafiken (auch verlinkte Grafiken) ein. Weise den Grafiken die neuen Klassen zu.
Deine Lösung könnte so aussehen: Lösung
Zusatz
Häufig werde ich gefragt, "... wie kann ich meine Bilder vor Diebstahl schützen?" Es ist ja einfach auf einer Webseite die rechte Maustaste zu drücken - Grafik speichern unter zu wählen. - meins!
Also erst einmal kann man sich nicht davor schützen. Häufig geschieht dies auch aus Unwissenheit über das Urheberrecht. In Deutschland denken die meisten ... wo kein Copyright draufsteht, ist zur freien Verfügung zugelassen. Aber das ist nicht so.
Alle Grafiken, die irgendwo im Internet auf einer Webseite veröffentlicht sind, werden auch von Suchmaschinen gefunden.
Wenn du möchtest, dass deine Bilder nur schlecht gefunden werden, gib ihnen keine aussagekräftigen Namen. Es reicht ein bild1.jpg, bild2.jpg
Nennst du ein Bild tomate.jpg und schreibst auch im Alternativtext Tomate, wirst du mit größter Wahrscheinlichkeit deine Tomate irgendwo in der Googlebildersuche unter vielen anderen Tomaten wiederfinden.
Du kannst dein Bild auch mit einem Wasserzeichen, also einem Copyright-Stempel oder mit deinem Namen versehen.
Oder du legst ein leeres Bild über dein Bild ... wie geht das denn ... ?
- Du fügst einen Absatz ein.
- Diesem
Absatz gibst du die Größe deines Bildes ein. Das kannst du ruhig über
Inlinestyle machen. Füge das Bild als Hintergrundbild ein.
- Jetzt erstellst du mit einem Grafikprogramm eine 1px große transparente Grafik. Speichere sie als diebstahlschutz.gif oder du-sollst-meine-bilder-nicht-klauen.png oder ... wähle einen Namen, der einem vermeintlichem Dieb klar macht, dass er da etwas tut, was nicht in Ordnung ist.
- Dann fügst du die transparente Grafik in den Absatz ein. Stelle die Größe auf 100% des Fensters - Fertig.
- Jetzt versuche mal den Wilber unten per Rechtsklick auf deinen Rechner zu speichern. Alles was du speichern kannst, ist die transparente 1px Grafik.