Let's talk CSS - KompoZer 0.8b3
Lektion 13 - Das Hobbyweitere Text-Elemente
Erzählen wir von unserem Hobby, sind wir voll in unserem Element. Wir
verfallen ganz schnell in die Fachsimpelei und verhalten uns wie
absolute Fachidioten. Ein Laie, der von dem Thema keine Ahnung hat,
versteht wahrscheinlich nur die Hälfte, von dem, was wir ihm erzählen.
Das
liegt häufig daran, dass wir Fachausdrücke verwenden - oder noch
schlimmer - Abkürzungen, die für Eingeweihte absolut normal sind, mit
denen aber ein Laie aber nichts anfangen kann.
Mit diesen Inline-Text-Elementen ist es möglich, einen Text entsprechend seiner Bedeutung hervor zu heben.
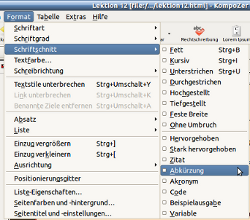
| Diese Elemente rufst du über Menü Format - Schriftschnitt auf: hervorgehobener Text <em> 
Der neue Harry Potter läuft in diesem Sommer in den Kinos an. Es wird die letzte Folge aus der Harry Potter-Serie sein. <em> wird automatisch von jedem Browser kursiv dargestellt. 
Der neue Harry Potter läuft in diesem Sommer in den Kinos an. Es wird die letzte Folge aus der Harry Potter Serie sein. <strong> wird von jedem Browser fett-formatiert dargestellt.
Beispiel:
wie zum Beispiel hier von diesen, welche Max und Moritz hießen ..." von Wilhelm Busch Die Elemente blockquote und q sind nicht in KompoZer hinterlegt. Sie müssen manuell zugewiesen werden. |
 Klicke auf das Bild für die Darstellung in Originalgröße
Der Abkürzung kannst du über einen Titel die Bedeutung zugewiesen. Beim Lesen des Textes wird die Bedeutung dann angezeigt, wenn man mit der Maus auf die Bedeutung anzeigt. Bei Abkürzungen werden Wörter durch einen Punkt abgekürzt. Beispiel: z.B.,usw.,s.o.,A.B. |
Akronym <acronym>
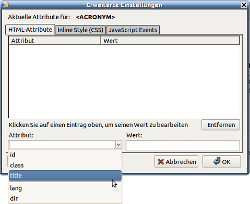
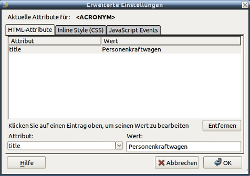
- Um einem Element einen Titel hinzuzufügen, klickst du mit der rechten Maustaste in der Statusleiste auf das Element und wählst: erweiterte Einstellungen.
- Öffne das linke Drop-Down-Menü und wähle Titel.
- Schreibe als Wert die Erklärung bzw. das ausgeschriebene Wort.
- Bestätige den Assistenten mit OK.
| Zeichnet
einen Text mit der Bedeutung "dies ist ein Akronym" aus. Akronyme sind
besondere Abkürzungen, die aus den Anfangsbuchstaben mehrerer
(Teil-)Wörter gebildet werden. Sie werden im Deutschen in der Regel ohne
Punkte gebildet: HTML. Akronyme lassen sich darüber hinaus meist als
Wort aussprechen (z.B. "NATO"). |
 Klicke auf das Bild für die Darstellung in Originalgröße |
|
Die Abkürzung wird nun gepunktet unterstrichen dargestellt Pkw. Fährst du mit der Maus darüber, wird der Wert des Titels in Form eines "Tooltipps" angezeigt. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Code <code>
-
Mit diesem Element zeichnest du einen Text - als Code etc. aus.
Ein Code wird automatisch in der Schriftart Curier bzw. Curier New dargestellt.
Bespiel:
Code:
<div id="navi">
<ul>
<li><a href="index.html">Startseite</a></li>
<li>
<a href="hobby.html">Hobby</a></li>
<li>
<a href="galerie.html">Galerie</a></li>
<li>
<a href="glossar.html">Glossar</a></li>
<li>
<a href="termine.html">Termine</a></li>
<li>
<a href="gaestebuch.html">Gästebuch</a></li>
<li>
<a href="wegbeschreibung.html">Wegbeschreibung</a></li>
<li>
<a href="impressum.html">Impressum</a></li>
</ul>
</div>
<ul>
<li><a href="index.html">Startseite</a></li>
<li>
<a href="hobby.html">Hobby</a></li>
<li>
<a href="galerie.html">Galerie</a></li>
<li>
<a href="glossar.html">Glossar</a></li>
<li>
<a href="termine.html">Termine</a></li>
<li>
<a href="gaestebuch.html">Gästebuch</a></li>
<li>
<a href="wegbeschreibung.html">Wegbeschreibung</a></li>
<li>
<a href="impressum.html">Impressum</a></li>
</ul>
</div>
Beispieltext <sample>
Code:
Sed
ut perspiciatis unde omnis iste natus error sit voluptatem accusantium
doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo
inventore veritatis et quasi architecto beatae vitae dicta sunt
explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut
odit aut fugit, sed quia consequuntur magni dolores eos qui ratione
voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum
quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam
eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem.
Auch der Beispieltext automatisch in der Schriftart Curier dargestellt.
Variable <var>
-
zeichnet eine Variable aus bzw. einen Namen der Variabel ist. Beispie:
Ein Name kann verschiedene Schreibweisen haben. Je nachdem aus welchem Sprachraum er abgeleitet ist:
Stefan Stephan Stevan
Eine Variable wird automatisch kursiv angezeigt.
Übung
Öffne deine hobby.html und fülle sie mit einem Text zu deinem Hobby. Strukturiere deinen Text in Überschriften und Absätzen. Verwende mindestens zwei der oben vorgestellten Text-Elemente.
Speichere deine hobby.html in deinem Webordner. Schau dir die Seite über die Vorschau in der Symbolleiste an.
| Achtung! dein Browser muss über Menü Bearbeiten - Einstellungen - Hilfsanwendungen als benutzerdefiniert eingestellt sein. |
Meine Lösung der Startseite sieht so aus --> Lösungsbeispiel
Hier natürlich auch wieder für die Quelltextpuristen.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Hobby</title>
<meta content="Anke Lange" name="author">
<link rel="stylesheet" href="styles.css" type="text/css">
</head><body>
<div id="seite">
<div id="kopf">
<h1>Überschrift 1</h1>
</div>
<div id="navi">
<ul>
<li><a href="index.html">Startseite</a></li>
<li><a href="hobby.html">Hobby</a></li>
<li><a href="glossar.html">Glossar</a></li>
<li><a href="termine.html">Termine</a></li>
<li><a href="gaestebuch.html">Gästebuch</a></li>
<li><a href="wegbeschreibung.html">Wegbeschreibung</a></li>
<li><a href="impressum.html">Impressum</a></li>
</ul>
</div>
<div id="inhalt">
<h2>Hobby<br>
</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.</p>
<h3>Überschrift 3<br>
</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, <strong>totam</strong>
rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi
architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam
voluptatem quia voluptas sit aspernatur aut odit <acronym title="Gnu Image Manipulation - Programm Grafikprogramm für alle Betriebssysteme">GIMP</acronym> aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui <acronym title="Hyper-text-markup-language">HTML</acronym>
dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed
quia non numquam eius modi tempora incidunt ut labore et dolore magnam
aliquam quaerat voluptatem.</p>
<p><samp>Beispieltext: Ut enim ad minima veniam, quis nostrum
exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex
ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea
voluptate velit esse quam nihil molestiae consequatur, vel illum qui
dolorem eum fugiat quo voluptas nulla pariatur?</samp></p>
<h4>Überschrift 4<br>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
<em>ex ea commodo consequat</em>. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum.</p>
<h3>Zitat<br>
</h3>
<q>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae
ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt
explicabo. <cite><br>
von Wilhelm Busch</cite><br>
</q>
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut
fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem
sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor
sit amet, consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
</p>
<p>Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis
suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis
autem vel eum iure reprehenderit qui in ea voluptate velit esse quam
nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo
voluptas nulla pariatur?</p>
</div>
<div id="footer"><a href="#kopf">nach oben </a><br>
</div>
</div>
</body></html>
<html><head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Hobby</title>
<meta content="Anke Lange" name="author">
<link rel="stylesheet" href="styles.css" type="text/css">
</head><body>
<div id="seite">
<div id="kopf">
<h1>Überschrift 1</h1>
</div>
<div id="navi">
<ul>
<li><a href="index.html">Startseite</a></li>
<li><a href="hobby.html">Hobby</a></li>
<li><a href="glossar.html">Glossar</a></li>
<li><a href="termine.html">Termine</a></li>
<li><a href="gaestebuch.html">Gästebuch</a></li>
<li><a href="wegbeschreibung.html">Wegbeschreibung</a></li>
<li><a href="impressum.html">Impressum</a></li>
</ul>
</div>
<div id="inhalt">
<h2>Hobby<br>
</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
ex ea commodo consequat. Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur
sint occaecat cupidatat non proident, sunt in culpa qui officia
deserunt mollit anim id est laborum.</p>
<h3>Überschrift 3<br>
</h3>
<p>Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, <strong>totam</strong>
rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi
architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam
voluptatem quia voluptas sit aspernatur aut odit <acronym title="Gnu Image Manipulation - Programm Grafikprogramm für alle Betriebssysteme">GIMP</acronym> aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui <acronym title="Hyper-text-markup-language">HTML</acronym>
dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed
quia non numquam eius modi tempora incidunt ut labore et dolore magnam
aliquam quaerat voluptatem.</p>
<p><samp>Beispieltext: Ut enim ad minima veniam, quis nostrum
exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex
ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea
voluptate velit esse quam nihil molestiae consequatur, vel illum qui
dolorem eum fugiat quo voluptas nulla pariatur?</samp></p>
<h4>Überschrift 4<br>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad
minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip
<em>ex ea commodo consequat</em>. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum.</p>
<h3>Zitat<br>
</h3>
<q>Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae
ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt
explicabo. <cite><br>
von Wilhelm Busch</cite><br>
</q>
<p>Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut
fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem
sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor
sit amet, consectetur, adipisci velit, sed quia non numquam eius modi
tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
</p>
<p>Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis
suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis
autem vel eum iure reprehenderit qui in ea voluptate velit esse quam
nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo
voluptas nulla pariatur?</p>
</div>
<div id="footer"><a href="#kopf">nach oben </a><br>
</div>
</div>
</body></html>
sample {
margin-left: 10%;
color: #333300;
font-size: 1.1em;
}
q {
padding-left: 10%;
font-style: italic;
}
margin-left: 10%;
color: #333300;
font-size: 1.1em;
}
q {
padding-left: 10%;
font-style: italic;
}