Für deine Webseite hast du bestimmt viel Bildmaterial, das du den
Besuchern deine Homepage zeigen möchtest. Ob nun Fotos von deinem Hobby
oder Kunstwerke die du mit einem Bildbearbeitungsprogramm gestaltet
hast, Avatare, Wallpaper oder Signaturen.
Für solch ein Vorhaben eignet sich am besten eine Galerie. Es gibt einige Programme, mit denen du eine Galerie generieren kannst. Es gibt sogar Online-Dienste für diese Zwecke. Solche Programme eignen sich am Besten für große Bildersammlungen, denn das Einbinden hunderter Fotos kannst du besser vollautomatisch über eine Datenbank und PHP.
Nun, für eine kleine Bildersammlung, die hin und wieder aktualisiert wird, reicht auch eine selbst gemachte Galerie.
Die Bilder lädst du in deinen Ordner grafiken, oder legst einen extra Ordner für diese Bilder an. Erstelle zu jedem deiner Bilder ein Thumbnail. Ein Thumbnail sollte maximal 120px mal 120px groß sein.
Übung
Öffne deine galerie.html und ändere den Titel über Menü Format - Seitentitel und Einstellungen.
Füge eine Überschrift für deine Galerie ein und definiere sie als Überschrift 2
Möchtest du Galerien zu mehreren Themengebieten deines Hobbys veröffentlichen, fügst du zu jedem Thema eine weitere Überschrift ein, die du als Überschrift 3 definierst.
Hier findest du meine Lösung: Lösung
Viel Spaß beim Nachbasteln!
Für solch ein Vorhaben eignet sich am besten eine Galerie. Es gibt einige Programme, mit denen du eine Galerie generieren kannst. Es gibt sogar Online-Dienste für diese Zwecke. Solche Programme eignen sich am Besten für große Bildersammlungen, denn das Einbinden hunderter Fotos kannst du besser vollautomatisch über eine Datenbank und PHP.
Nun, für eine kleine Bildersammlung, die hin und wieder aktualisiert wird, reicht auch eine selbst gemachte Galerie.
Die Bilder lädst du in deinen Ordner grafiken, oder legst einen extra Ordner für diese Bilder an. Erstelle zu jedem deiner Bilder ein Thumbnail. Ein Thumbnail sollte maximal 120px mal 120px groß sein.
| Achtung! Möchtest du Bilder veröffentlichen, musst du das Kunsturheberrecht beachten! |
Übung
Öffne deine galerie.html und ändere den Titel über Menü Format - Seitentitel und Einstellungen.
Füge eine Überschrift für deine Galerie ein und definiere sie als Überschrift 2
Möchtest du Galerien zu mehreren Themengebieten deines Hobbys veröffentlichen, fügst du zu jedem Thema eine weitere Überschrift ein, die du als Überschrift 3 definierst.
Beginne nach der Überschrift eine unsortierte Liste.
Schreibe die Überschrift zum nächsten Themengebiet und definiere sie als Überschrift 3. Erstelle die zweite Galerie wie die Erste. Hast du noch einen Themenbereich? - Dann erstelle auch eine 3. Galerie. Verlinke jedes Thumbnail mit dem großen Bild. | Die Liste sollte nun so aussehen: Klicke auf das Bild für die Darstellung in Originalgröße |
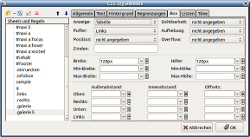
| Das sieht noch nicht wirklich nach Galerie aus oder? Gut, dann fangen wir an sie hübsch zu machen. Lege eine neue Klasse an .galerie. Diese Klasse wird die unsortierte Liste formatieren. Stelle also im Register Listen den Listentyp auf "keine". Weise die Klasse jeder ul zu. - Die Punkte vor den Bildern sollten verschwunden sein. Lege eine weitere Klasse für die Listeneinträge an. .galerie li. Das sind nun die Bereiche, in denen die Thumbnails abgelegt sind. Stelle den Puffer auf links, sodass die Thumbnails nebeneinander angezeigt werden. Vergib eine Breite und eine Höhe. Wenn du unterschiedlich große Thumbnails hast, weil du auch Hochkant-Bilder dabei hast, musst du darauf achten, wie hoch das höchste deiner Thumbnails ist. Dann brauchst du natürlich auch noch Platz für den Text unter dem Bild. | Ich habe in meinem Beispiel eine Höhe und Breite von je 120px berechnet: Klicke auf das Bild für die Darstellung in Originalgröße |
| Stelle noch einen Außenabstand ein, sodass die Bilder nicht dicht aneinander kleben. Naja, besonders schön ist das immer noch nicht. Die Galerien scheinen quer durcheinander zu liegen. Das liegt daran, dass die du einen Puffer Links für die Listenpunkte gesetzt hast. Das soll jedoch nur innerhalb einer Liste passieren. Also ... | So, jetzt sieht dein Bild ein bisschen durcheinander aus. Ungefähr so: Klicke auf das Bild für die Darstellung in Originalgröße |
| Legen wir eine weitere Klasse an: .galerie li:last-child. Die einzige Formatierung die diese Klasse bekommt findest du in den Boxeigenschaften. Stelle die Option bei Aufheben auf links, sodass der Puffer Links ausgeschaltet ist. Die Pseudoklasse last-child wirkt nur auf den letzten Listenpunkt und muss nicht zugewiesen werden. Der letzte Listenpunkt wird als Listenpunkt unter den Bildern angezeigt. Dadurch entsteht eine etwas große Lücke, da dieser Listenpunkt die gleiche Höhe hat, wie die anderen Listenpunkte. Stelle die Höhe auf eine geringere Höhe ein, zum Beispiel 10px. Zum Schluss rundest du deine Galerie mit ein bisschen Feinarbeit ab. Stelle in der Klasse .galerie die Anzeige auf Tabelle, sodass der Inhalt auch bis an den Footer reicht. Stelle in der Klasse .galerie li die Textausrichtung auf zentriert und formatiere die Schrift. Fertig ist deine Galerie. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Hier findest du meine Lösung: Lösung
Viel Spaß beim Nachbasteln!