Let's talk CSS - KompoZer 0.8b3
Lektion 11Stylesheet aufräumen und exportieren
Dein Template ist so weit fertig, sodass du es füllen kannst. Doch bevor
du es mit Inhalt füllst, solltest du dein Stylesheet noch ein bisschen
aufräumen und auslagern.
Im Laufe des Kurses hast du ja schon so einige IDs angelegt und es werden noch mehr Styles dazu kommen. Um so wichtiger ist es, das du den Überblick behältst, welches Style wozu gehört.
So solltest du immer die Bereiche, die du zu Anfang angelegt hast als zur Orientierung nehmen.
Übung
Ja, da fangen wir gleich mit der Übung an.
Stylesheet exportieren
Hier wieder die Lösung: --> index.html --> styles.css
Und natürlich für die Quelltextpuristen... da gibt es jetzt auch zwei Dateien:
Der Quelltext:
Das Stylesheet:
Hat alles geklappt? Super weiter gehts mit Lektion 12.
Im Laufe des Kurses hast du ja schon so einige IDs angelegt und es werden noch mehr Styles dazu kommen. Um so wichtiger ist es, das du den Überblick behältst, welches Style wozu gehört.
So solltest du immer die Bereiche, die du zu Anfang angelegt hast als zur Orientierung nehmen.
Übung
Ja, da fangen wir gleich mit der Übung an.
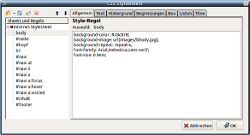
Sortiere deine Stylesliste in diese Reihenfolge:
| Das sollte dann so aussehen: Klicke auf das Bild für die Darstellung in Originalgröße |
Stylesheet exportieren
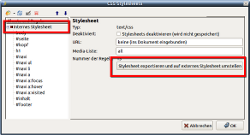
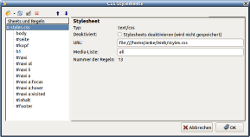
| Klicke den Namen des Stylesheets in der Styleliste an "Internes Stylesheet". Klicke anschließend den Button "Stylesheet exportieren und auf externes Stylesheet umstellen" an. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
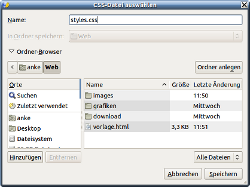
| Es öffnet sich ein Assistent, mit dem du den Speicherort - deinen Webordner - auswählst. Gibt dem Stylesheet einen Namen und vergiss die Dateiendung .css nicht, z.B. styles.css |
 Klicke auf das Bild für die Darstellung in Originalgröße |
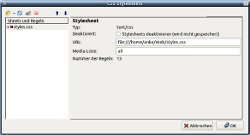
| Im Stylesheet-Assistenten wird nun das externe Stylesheet angezeigt. Die Aktion ist aber noch nicht abgeschlossen. Bestätige den Stylesheet-Editor mit OK und speichere deine index.html. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
| Öffne den Stylesheet-Editor erneut. Jetzt werden alle Styles richtig angezeigt und der Pfad zu deinem Stylesheet ist korrekt in der index.html eingetragen, sodass die Styles nach wie vor auf deine Seite angewandt werden können. |
 Klicke auf das Bild für die Darstellung in Originalgröße |
Hier wieder die Lösung: --> index.html --> styles.css
Und natürlich für die Quelltextpuristen... da gibt es jetzt auch zwei Dateien:
Der Quelltext:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html><head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
<link rel="stylesheet" href="styles.css" type="text/css">
</head><body>
<div id="seite">
<div id="kopf">
<h1>F-O-S-S Free Open Source Software</h1>
</div>
<div id="navi">
<ul>
<li><a href="index.html">Startseite</a></li>
<li>
<a href="hobby.html">Hobby</a></li>
<li>
<a href="galerie.html">Galerie</a></li>
<li>
<a href="glossar.html">Glossar</a></li>
<li>
<a href="termine.html">Termine</a></li>
<li>
<a href="gaestebuch.html">Gästebuch</a></li>
<li>
<a href="wegbeschreibung.html">Wegbeschreibung</a></li>
<li>
<a href="impressum.html">Impressum</a></li>
</ul>
</div>
<div id="inhalt">Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum. <br>
<br>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae
ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt
explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut
odit aut fugit, sed quia consequuntur magni dolores eos qui ratione
voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum
quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam
eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem. <br>
<br>
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis
suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis
autem vel eum iure reprehenderit qui in ea voluptate velit esse quam
nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo
voluptas nulla pariatur?
</div>
<div id="footer"><a href="#kopf">nach oben </a><br>
</div>
</div>
</body></html>
<html><head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type">
<title>Vorlage</title>
<meta content="Anke Lange" name="author">
<link rel="stylesheet" href="styles.css" type="text/css">
</head><body>
<div id="seite">
<div id="kopf">
<h1>F-O-S-S Free Open Source Software</h1>
</div>
<div id="navi">
<ul>
<li><a href="index.html">Startseite</a></li>
<li>
<a href="hobby.html">Hobby</a></li>
<li>
<a href="galerie.html">Galerie</a></li>
<li>
<a href="glossar.html">Glossar</a></li>
<li>
<a href="termine.html">Termine</a></li>
<li>
<a href="gaestebuch.html">Gästebuch</a></li>
<li>
<a href="wegbeschreibung.html">Wegbeschreibung</a></li>
<li>
<a href="impressum.html">Impressum</a></li>
</ul>
</div>
<div id="inhalt">Lorem ipsum dolor sit amet, consectetur adipisicing
elit, sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor
in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa
qui officia deserunt mollit anim id est laborum. <br>
<br>
Sed ut perspiciatis unde omnis iste natus error sit voluptatem
accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae
ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt
explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut
odit aut fugit, sed quia consequuntur magni dolores eos qui ratione
voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum
quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam
eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat
voluptatem. <br>
<br>
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis
suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis
autem vel eum iure reprehenderit qui in ea voluptate velit esse quam
nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo
voluptas nulla pariatur?
</div>
<div id="footer"><a href="#kopf">nach oben </a><br>
</div>
</div>
</body></html>
Das Stylesheet:
body {
background-color: #c8c878;
background-image: url(images/bhody.jpg);
background-repeat: repeat-x;
font-family: Arial,Helvetica,sans-serif;
font-size: 0.9em;
}
#seite {
width: 90%;
margin-right: auto;
margin-left: auto;
}
#kopf {
height: 150px;
background-color: #333300;
background-image: url(images/strom.jpg);
background-repeat: repeat-x;
}
h1 {
font-size: 2em;
text-align: right;
margin-top: 0px;
padding-top: 30px;
padding-right: 30px;
font-family: "Courier New",Courier,monospace;
}
#navi {
background-color: yellow;
width: 200px;
float: left;
}
#navi ul {
list-style-type: none;
margin-left: 0px;
padding-left: 30px;
}
#navi li {
}
#navi a {
display: block;
text-decoration: none;
color: #001f00;
padding-top: 5px;
padding-bottom: 5px;
}
#navi a:focus {
}
#navi a:hover {
background-color: #333300;
color: #ffcc00;
text-decoration: underline;
}
#navi a:visited {
}
#inhalt {
padding: 20px;
margin-left: 200px;
background-color: #ffffcc;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
clear: both;
}
background-color: #c8c878;
background-image: url(images/bhody.jpg);
background-repeat: repeat-x;
font-family: Arial,Helvetica,sans-serif;
font-size: 0.9em;
}
#seite {
width: 90%;
margin-right: auto;
margin-left: auto;
}
#kopf {
height: 150px;
background-color: #333300;
background-image: url(images/strom.jpg);
background-repeat: repeat-x;
}
h1 {
font-size: 2em;
text-align: right;
margin-top: 0px;
padding-top: 30px;
padding-right: 30px;
font-family: "Courier New",Courier,monospace;
}
#navi {
background-color: yellow;
width: 200px;
float: left;
}
#navi ul {
list-style-type: none;
margin-left: 0px;
padding-left: 30px;
}
#navi li {
}
#navi a {
display: block;
text-decoration: none;
color: #001f00;
padding-top: 5px;
padding-bottom: 5px;
}
#navi a:focus {
}
#navi a:hover {
background-color: #333300;
color: #ffcc00;
text-decoration: underline;
}
#navi a:visited {
}
#inhalt {
padding: 20px;
margin-left: 200px;
background-color: #ffffcc;
}
#footer {
height: 30px;
background-color: #666600;
color: #ffff66;
font-size: 12px;
line-height: 30px;
font-weight: bold;
text-align: right;
padding-right: 20px;
clear: both;
}
Hat alles geklappt? Super weiter gehts mit Lektion 12.